こんにちは、システム開発課の今門です。
ご存知のとおり、2023年7月1日でUniversal Analytics (UA)が終了となりました。これからは、Google Analytics 4 (GA4)のみの提供となります。
シナプスでも今後は、GA4一本でサイトの解析を行なっていく予定です。 GA4を利用するにあたっては、カスタムイベントをどのように利用していくかが鍵になると考えています。
今回は、このカスタムイベントについて書いていきたいと思います。
GA4は難しい?どのように利用していく?
GA4の発表・提供以降、多くのサイト管理者が、UAとGA4の2本立てでサイトのログ解析を行なってきました。UAでやってきたことを、どのようにGA4で実現するのかふたつのサービスを比較しながら、試行錯誤を繰り返してきたことと思います。
結果、たどり着いたのは、次のような感想だったケースが多いのではないでしょうか?
- わからない
- 難しい
- なぜ移行が必要?
- その他ネガティブな意見
私もこのような感じでした・・しかし、悶々とする過程で思い立ったのが、UAと同じように扱おうとするから難しいのではないか、ツールの使い方云々ではなく、解析のあり方についての考え方を根本的に変えなければならないのではないか、ということです。
そこで、これまでのUAでやってきたことはいったん忘れ、GA4を扱うにあたってはGA4の特徴を考慮しながら、次のように思考転換してみました。
- セッションベースのUAで行ってきたページ中心の考え方はやめる
- ユーザがどのような行動を行ったのかを捉えるツールとして、GA4を位置付ける
- ということであれば、ユーザ軸の測定を行う単位であるイベントの測定が重要になる
- イベントを自分で作成し、それらを組み合わせることができれば、サイト運用/改善の強力な武器になるのではないか
上記の考えから、シナプス・サイトではイベント・ベースでの解析を開始しました。
以下、シナプスサイトでの実際設定している実例をもとに、イベント作成の方法について説明します。
イベントとは
GA4では、ユーザーによるページの読み込み、リンクのクリック、ページのスクロール、システムの動作などを測定できます。
このような一連のユーザの行動に関する指標をイベントと言います。
具体的には次のような順序で測定されます。
- ユーザーがウェブサイトにアクセスし、外部のウェブサイトへのリンクをクリックする
- GA4のサーバにクリック イベントが送られ、リアルタイム レポートにイベントとパラメータが表示される
- GA4のサーバで、イベントがすべて処理される
- GA4によって、レポートのディメンションやオーディエンスに関する指標としてデータが表示される
イベントの種類として、自動的に収集される自動収集イベント、拡張計測機能イベント、ユーザが自ら実装する推奨イベント、カスタムイベントがあります。自動収集イベントと拡張計測機能イベントについては以前のブログで紹介したので、今回は残りのふたつ、特にカスタムイベントについて詳細に説明したいと思います。
推奨イベントについて
推奨イベントの説明を行う前に、イベントの構成について説明します。
推奨イベントに限らず、すべてのイベントはイベント名とイベントパラメータを持ちます。
例えば、拡張計測機能イベントのひとつであるpage_viewは次のような構成になっています。
| イベント名 | イベントパラメータ |
|---|---|
| page_view | page_locaction(ページのURL) page_referrer(前のページのURL) |
推奨イベントは、デフォルトでは自動集計されないためユーザが自ら設定する必要がありますが、カスタムイベントとの大きな違いは、その用途に合わせてイベント名とイベントパラメータが用意されている点です。
よく使われる推奨イベントには、次のようなものがあります。
| イベント名 | トリガーのタイミング | イベントパラメータ |
|---|---|---|
| login | ユーザーがログインしたとき | method |
| ad_impression | ユーザーに広告が表示されたとき(アプリのみ) | currency value |
| search | ユーザーがお客様のコンテンツを検索したとき | search_term |
| select_content | ユーザーがコンテンツを選択したとき | content_type content_id |
その他、オンライン販売向け、ゲーム向けであったり、よく利用されると想定されるイベントについては、あらかじめ用意されています。
詳細については、Googleが用意するアナリティクス ヘルプページを参照してください。
カスタムイベントについて
自動収集イベント・拡張計測機能イベント・推奨イベントのいずれにも該当しない指標を算出したい場合は、カスタムイベントを使用します。
ユーザが自ら設定する必要がありますが、推奨イベントと異なるのは、イベント名とイベントパラメータについても自分で決めることができるという点です。
カスタムイベント作成時の注意点
カスタムイベントのイベント名とパラメータについては、自由に設定することができます。
ただし、イベント名には命名規則がありますので、そのルールにしたがって名前をつける必要があります。
イベント名の命名規則は次のとおりです。
- イベント名では大文字と小文字が区別されます。たとえば、my_event と My_Event は別のイベントになります。
- イベント名には、英語と英語以外の単語および文字を使用できます。
- 予約済みの接頭辞とイベント名は使用できません。
- イベント名の先頭は英字にする必要があります。英数字とアンダースコアのみ使用できます。スペースは使用できません。
また、イベントの収集にあたっては、上限値などいくつかの制限がありますので、そちらも注意しておく必要があります。
カスタムイベントを実装する
カスタムイベントの実装は、次のいずれかで行います。
- Googleタグ(gtag.js)を各ページに埋め込む
- Googleタグマネージャー(GTM)を使う
運用/管理のやり易さを考慮すると、GTMを選択するケースが圧倒的に多いと思います。よって、実際にシナプスで行っている設定を引用しながら、GTMを使ってカスタムイベントを実装する方法を紹介します。
GTMに関する下記についてはすでに完了している前提として、説明します。
- コンテナ設定
- 「Google アナリティクス 4 設定タグ」のセットアップ
- Webサイトへのスニペット設置
- 設定・プレビュー・公開などの操作についての理解
シナプスのサイトのサイドバーには、下記の画像のとおり、「メールでのお問い合わせ」「資料請求」ボタンが設置されています。
この2つのボタンのクリック数をそれぞれカウントするカスタムイベントを実装します。

この2つのボタンのクリックを区別するために、data-gtm-click属性を使います。
<!-- 「メールでのお問い合わせ」ボタンのhtml --> <a href="/contact/feedback/" data-gtm-click="toMail">メールでのお問合せ</a> <!-- 「資料請求」ボタンのhtml --> <a href="/menu/pamph/" data-gtm-click="toDocument">資料請求</a>
以上の条件をもとに、GTMを設定していきます。
変数の設定
data-gtm-click属性の値(ここではtoMailかtoDocument)を格納するための変数を定義します。

- [ 変数のタイプ ]
- 自動イベント変数を設定します。
- [ 変数タイプ ]
- 「要素の属性」を選択します。この選択により、data属性の値が返ってきます。
- [ 変数名 ]
- ここでは、HTML属性名と同じものを設定しました。
トリガーの設定
トリガーとは、タグを配信する条件やタイミングのことです。
data-gtm-click属性が記載されたDOM要素がクリックされた際に、後述のタグが起動するよう設定します。

- [ トリガーのタイプ ]
- 対象となるボタンはa要素で実装されているので、「クリック - リンクのみ」を選択します。
- [ このトリガーの発生場所 ]
- 「一部のリンククリック」を選択します。
- [ イベント発生時に〜 ]
- 左から「Click Element」「CSSセレクタに一致する」「[data-gtm-click]」を選択・入力します。『data-gtm-clickという属性を含むDOM要素がクリックされたらイベントが発生する』という意味になります。
タグの設定
タグは、トリガーによって引き起こされる行動、すなわちイベントのことです。
ここでは、「イベント名とイベントパラメータ(data-gtm-clickとその値)をGA4に配信する」というイベントをタグで設定します。

- [ タグのタイプ ]
- 「Google アナリティクス: GA4 イベント」を選択します。GTMでGA4用のイベントを指定する場合は、このタイプを選びます。
- [ 設定タグ ]
- 「Google アナリティクス GA4 設定」を選択します。このタグは、GTMにGA4を登録する際に、測定IDを設定していたものです。手動で直接測定IDを入力しても問題ありません。
- [ イベント名 ]
- 任意に命名できます。
- [ イベント バラメータ ]
- イベントパラメータを(複数)設定できます。ここでは、「button-type="HTMLに設定したdata-gtm-clickの値(toMail かtoDocument)"」の形式をとることにより、それぞれのボタンのクリックを区別します。
プレビュー/公開
GTMの「プレビュー」機能を実行し、該当タグが「Tags Fired」されていたら正しく設定されていますので、「公開」ボタンを押してください。
(公開されるのに、数時間から場合によっては1日以上かかることもあるので、気長に待ちましょう・・)
カスタムイベントの実装については、以上で完了です。
カスタムイベントを確認する
カスタムディメンションを設定する
GTMのタグで設定したイベントパラメータは、カスタムディメンションとして登録しないと、GA4のレポートとして確認できません。
カスタムディメンションは、次のように設定します。
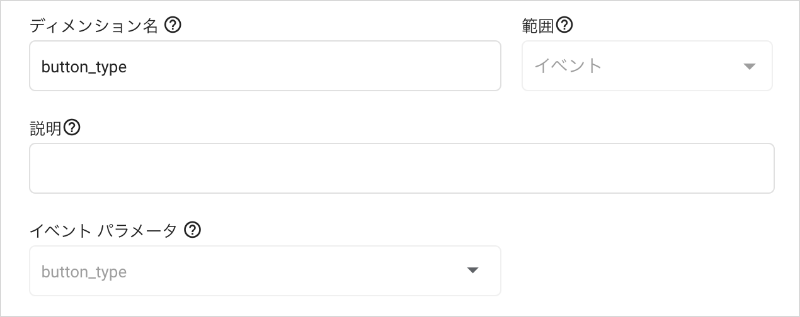
GA4で、「管理」> 「カスタム定義」と進み、「カスタムディメンションを作成」ボタンをクリックします。

カスタムイベントのレポート
イベントは、「レポート」> 「エンゲージメント」 > 「イベント」から確認できます。

さらに、該当するイベント名をクリックすると、そのイベントの詳細情報が表示されます。
その中でイベントパラメータも確認できます。

カスタムパラメータ項目に(not set) が表示されていますが、その理由は、パラメータ作成のタイミング、イベント発生のタイミングなどさまざまです。時間の経過によって解決できるケースもありますし、設定によって解決できるケースもあります。
下記URLをご参照ください。
まとめ
イベント・ベースのサイト解析を始めて思うことは、やはりカスタムイベントを使いこなすには、ある程度の経験が必要になるな、ということです。しかし、ある程度の経験を積んで知識が蓄積されたら、サイト運用者にとってはかなり武器になるということも、同時に感じています。
それともうひとつ。冒頭で記載したとおり、GA4の導入に際しては解析についての考え方を根本から考え直す必要があります。それであれば、サイト指標・レポート項目・PDCAの回し方など、サイト運営についても根本的に見直す良い機会ではないかと考えています。
決して学習コストの低くないGA4ですが、今のWeb/アプリの利用状況からすると、その登場は必然だと思います。
サイト運用者は、前向きにGA4と向き合っていきたいところです。
[参考サイト]
Google アナリティクス・ヘルプ
support.google.com