技術部システム開発課の蔵坪と申します。
弊社では、内部で利用しているシステムの一部で、ASP.NET Core を利用しております。こちらでBlazorを利用したいと考え、Blazor用のオープンソースのUIフレームワークMudBlazorについて試してみました。
Blazorとは
Blazor(ブレイザー)は、マイクロソフトが開発した無料のオープンソースのWebアプリケーション開発フレームワークです。C#、HTML、CSSを使用してWebアプリケーションを開発できます。
Blazorのメリット・デメリット
メリット
- バックエンドと同じ言語(C#)を使って、クライアントサイドも開発できる。
- Blazorは、ASP.NET Coreと密接に統合されており、豊富な.NETおよびASP.NET Coreの機能やライブラリを利用できる。
- コンポーネントベースのアーキテクチャにより、再利用可能なUIコンポーネントを作成し、保守性や可読性を向上できる。
デメリット
- Blazorは比較的新しい技術であり、他の一般的なJavaScriptフレームワークやライブラリに比べてコミュニティがまだまだ成熟していない。
- .NETに不慣れな開発者は、学習に時間がかかる。
MudBlazorとは
MudBlazorは、Blazor用のオープンソースのUIフレームワークです。
特徴
- Material Designのサポート
- 洗練されたユーザーインターフェースを簡単に構築できる。
- 豊富なUIコンポーネント
- 豊富なUIコンポーネントを提供し、これにより開発者はボタン、テーブル、入力フォーム、ツールチップなど、多様な要素を簡単に導入できる
- 一からコンポーネントを開発する手間が軽減され、アプリケーションの開発スピードが向上。
- アクティブなコミュニティとドキュメント
- アクティブなオープンソースコミュニティを持ち、豊富なドキュメントやサンプルコードが利用可能。
MudBlazorのテンプレートプロジェクトの作成
Blazor自体が初めてでしたので、まず、MudBlazorのテンプレートプロジェクトを作成し、フォルダ構造について確認してみました。
空のディレクトリを作成します。
PowerShellを起動し、作成したディレクトリに移動します。
> cd $作成したディレクトリ > dotnet new install MudBlazor.Templates::0.6.3 > dotnet new mudblazor --host server --name MudBlarzorTemplate
※現時点の最新は、MudBlazor.Templates::0.6.5でしたが、こちらは、.NET 8.0のみの対応でしたので、.NET 6.0対応であるバージョン0.6.3を指定しております。
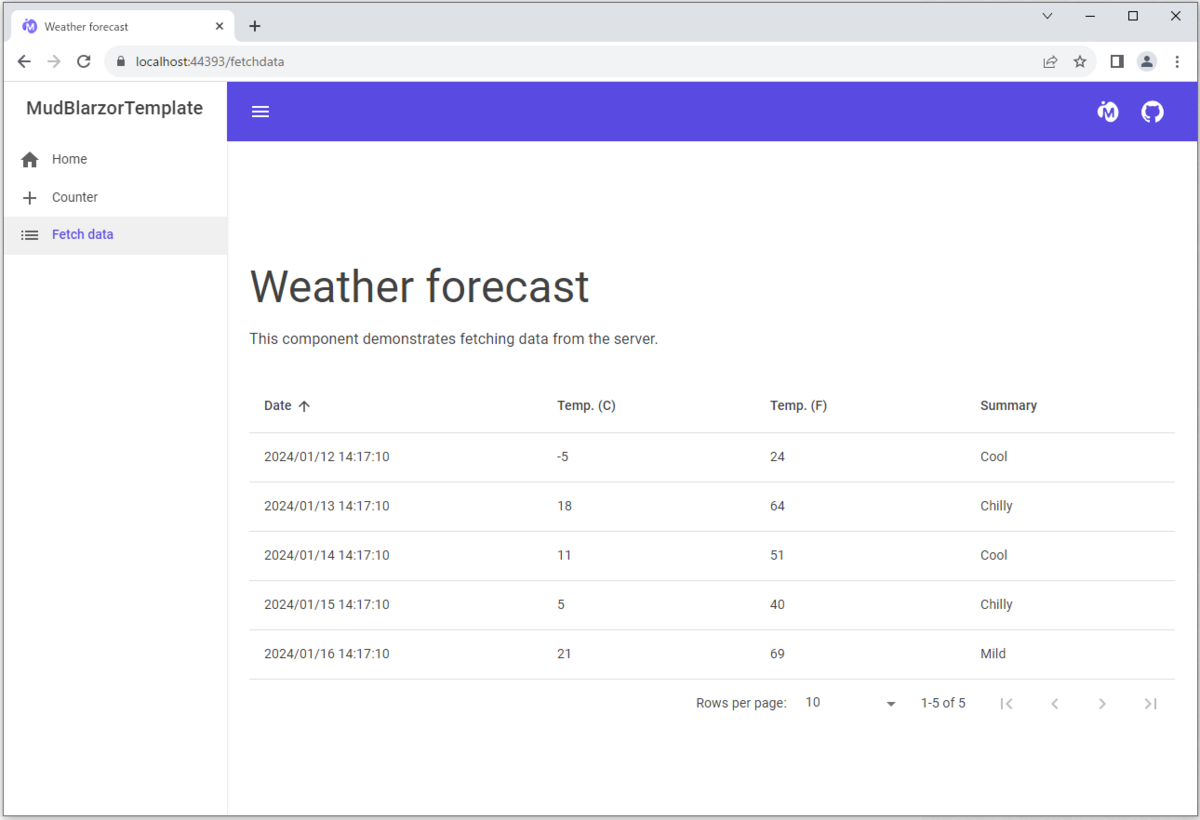
ソリューションファイルが作成されてますので、そちらをVIsual Studioで起動し、実行します。以下の画面が確認できました。

フォルダ構成を確認します。MudBlazorのテンプレートプロジェクトは、Blazorのテンプレートプロジェクトと同じ構成になっているようで、基本的な構造の説明は、Micorosoftのドキュメントに記載されておりました。
/
│ App.razor
│ appsettings.Development.json
│ appsettings.json
│ MudBlarzorTemplate.csproj
│ MudBlarzorTemplate.sln
│ Program.cs
│ _Imports.razor
│
├─Data
│ WeatherForecast.cs
│ WeatherForecastService.cs
│
├─Pages
│ Counter.razor
│ Error.cshtml
│ Error.cshtml.cs
│ FetchData.razor
│ Index.razor
│ _Host.cshtml
│ _Layout.cshtml
│
├─Properties
│ launchSettings.json
│
├─Shared
│ MainLayout.razor
│ NavMenu.razor
│
└─wwwroot
favicon.ico
_Host.cshtmlや、MainLayout.razor等、見慣れないファイルがあり、どのファイルがどこを参照しているのかわからなかったのですが、下記の順番で参照されているようでした。
_Host.cshtml
├─ _Layout.cshtml
└─ App.razor
└─ MainLayout.razor
├─ NavMenu.razor
└─ Blarozrページ
Blazorページにアクセスした場合、_Host.cshtmlが最初に読み込まれ、それに続いてApp.razorが呼び出され、そしてMainLayout.razorが、さらにNavMenu.razorやPages配下のBlazorページが参照される形でした。
次に、Blazorページを見てみます。
Pages/FetchData.razor
@page "/fetchdata"
@using MudBlarzorTemplate.Data
@inject WeatherForecastService ForecastService
<PageTitle>Weather forecast</PageTitle>
<MudText Typo="Typo.h3" GutterBottom="true">Weather forecast</MudText>
<MudText Class="mb-8">This component demonstrates fetching data from the server.</MudText>
@if (forecasts == null)
{
<MudProgressCircular Color="Color.Default" Indeterminate="true" />
}
else
{
<MudTable Items="forecasts" Hover="true" SortLabel="Sort By" Elevation="0">
<HeaderContent>
<MudTh><MudTableSortLabel InitialDirection="SortDirection.Ascending" SortBy="new Func<WeatherForecast, object>(x=>x.Date)">Date</MudTableSortLabel></MudTh>
<MudTh><MudTableSortLabel SortBy="new Func<WeatherForecast, object>(x=>x.TemperatureC)">Temp. (C)</MudTableSortLabel></MudTh>
<MudTh><MudTableSortLabel SortBy="new Func<WeatherForecast, object>(x=>x.TemperatureF)">Temp. (F)</MudTableSortLabel></MudTh>
<MudTh><MudTableSortLabel SortBy="new Func<WeatherForecast, object>(x=>x.Summary!)">Summary</MudTableSortLabel></MudTh>
</HeaderContent>
<RowTemplate>
<MudTd DataLabel="Date">@context.Date</MudTd>
<MudTd DataLabel="Temp. (C)">@context.TemperatureC</MudTd>
<MudTd DataLabel="Temp. (F)">@context.TemperatureF</MudTd>
<MudTd DataLabel="Summary">@context.Summary</MudTd>
</RowTemplate>
<PagerContent>
<MudTablePager PageSizeOptions="new int[]{50, 100}" />
</PagerContent>
</MudTable>
}
@code {
private WeatherForecast[]? forecasts;
protected override async Task OnInitializedAsync()
{
forecasts = await ForecastService.GetForecastAsync(DateTime.Now);
}
}
一般的なテーブルのサンプルです。MudTable というコンポーネントが使われてました。予めテンプレートプロジェクトに組み込まれているサービスからデータを取得して、テーブルを表示しています。

テーブルでよく使われるソートやページング機能が最初から組み込まれています。テーブルの機能の割には、コード量が非常に少なく、また、テーブルのカスタマイズするためのドキュメントの充実しており、非常に使いやすい印象を受けました。
既存のシステムへの組み込み
スタードガイドのマニュアルインストールを参考に、既存のシステムに組み込みました。
既存のシステムへの組み込み自体は、非常に簡単だったのですが、既存のレイアウトの定義である_Layout.cshtmlとは、別にBlazor専用のレイアウトでの動作を試そうとした時に、やり方が分からず、苦戦しました。_Host.cshtmlでURL単位でレイアウトが分けることが可能でした(別な方法もあるかもしれません)。
Pages/_Host.cshtml
@page "/blazor"
@{
if (Request.Path.Value == "/*****/******")
{
Layout = "_MudBlazor_Layout"; /* Blazor専用レイアウト */
}
else
{
Layout = "_Layout"; /* 通常利用しているレイアウト */
}
}
<component type="typeof(App)" render-mode="ServerPrerendered" />
さいごに
Blazorは、JavaScriptを使用せずにC#でリッチなクライアントサイドアプリケーションを開発できる点が特徴です。さらに、MudBlazorのようなフレームワークを利用することで、手間のかかるUIコンポーネントの実装時間が著しく短縮され、機能の実装により集中できるようになります。この組み合わせは非常に魅力的であり、今後、積極的に活用していきたいと感じました。