こんにちは、シナプスの今門です。
今回は、WordPressネタです。
WordPressをお使いの方ならご存知のとおり、WordPress5.0からWordPressの投稿時のエディターが大きく変わりました。 そのことにより、サイトの運営方法だけでなく、開発の手法も変わってきます。ほんの触りだけの説明になりますが、ブロックエディターをベースにした開発手法について書きたいと思います。
ブロックエディターとは
これまでWordPressの投稿時のユーザ・インターフェースは、一般的なフォームのinput要素が採用されていました。タイトル欄、本文欄にテキストを入力し、カテゴリやタブの選択をチェックボックスで行うという、昔からおなじみのインターフェースです。
新しいエディタは、ブロックエディター(Gutenberg<グーテンベルグ>とも呼ばれます)といい、ブロック指向のユーザ・インターフェースを持っています。コンテンツをブロック化することにより、技術的な能力に関係なく、コンテンツを直感的に構築できることを目指したものです。
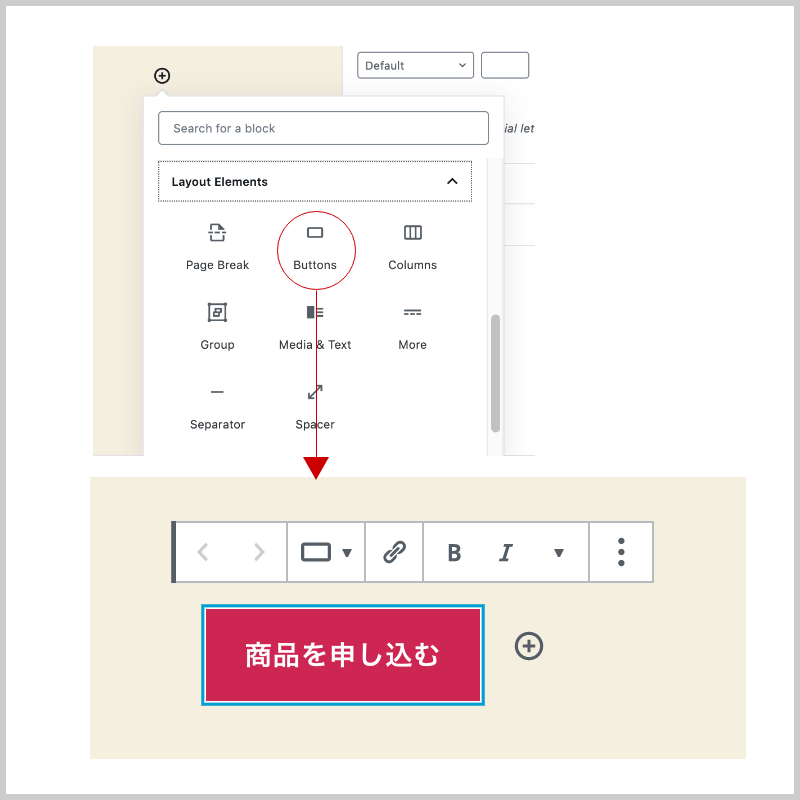
例えば、「ボタン」ブロックなら、次のようなユーザ・インターフェースになります。

ブロックエディターは使われている?
鳴り物入りで登場したブロックエディターですが、リリース当時(2018年12月)はあまり評判のよいものではありませんでした。ある程度の期間WordPressを使ってサイトを運用してきた人・開発してきた人にとってみては、あまりにこれまでのユーザ・インターフェースと異なるために、使いにくい、どう使っていいかわからないという意見が相次ぎました。
それらの人は、「Classic Editor」というプラグインを入れることで対処してきました。これは、ブロックエディターを無効化し、WordPress 4.9系までのユーザ・インターフェースに戻すものです。今までと同じやり方で、運用/開発してきたということになります。
しかし、リリースから1年半が経過し、ようやくブロックエディターの良さが認知されてきて、ブロックエディターをベースにした運用/開発に移行しようという動きが活発になってきています。
もうひとつ、Classic Editorプラグインのサポートは2021年末までとなっていることもブロックエディターへの移行を後押ししています。
2020年以降の動向についてはアナウンスがないのですが、遅かれ早かれ、使えなくなることは覚悟しておいたほうがいいと思います。
どうしても今までと同様に投稿したい!という場合の代替手段もありますので、後述します。
次章より、ブロックエディターで運用することを前提したサイトの、CSSの適用方法について説明します。
ブロックエディターで生成したブロックに、CSSを適用させる
ブロックエディターのデフォルトのCSS
ブロックエディターで作成されるブロックには、デフォルトでCSSが指定されています。
そのCSSのURLは下記のとおりです。すべてのページからlink要素で読み込まれています。
https://(ドメイン名)/wp-includes/css/dist/block-library/style.min.css
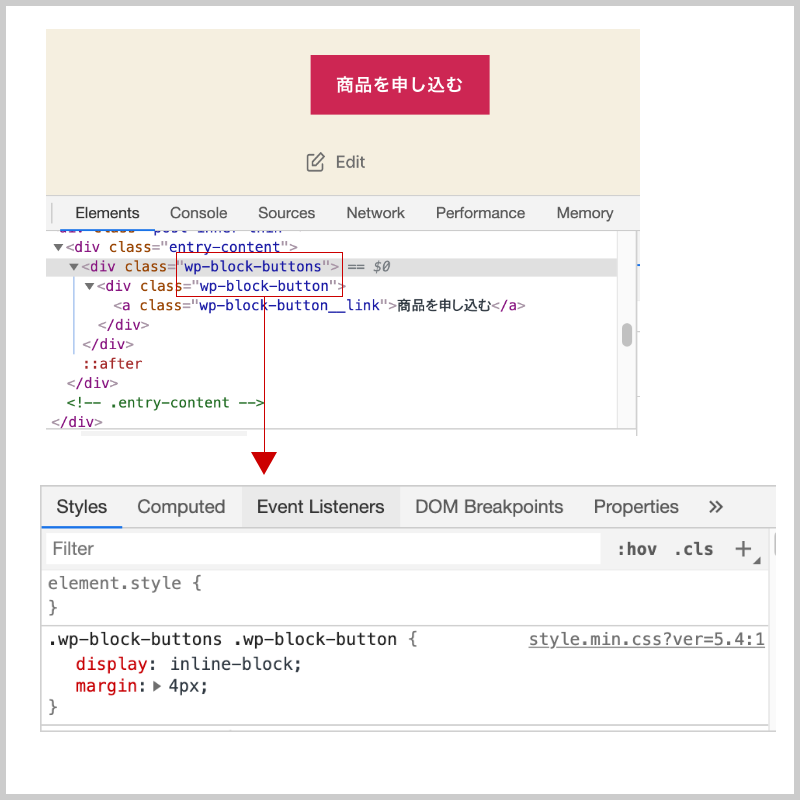
例えば、管理画面から「ボタン」ブロックを作成/公開し、各ブラウザのデベロッパーツールで確認すると、次のとおりstyle.min.cssで指定された、wp-block-buttonsクラスや、wp-block-buttonクラスが適用されていることがわかります。

開発者が独自のCSSを適用させるには、これらのCSSをオーバーライドすることになります。
style.min.cssの内容を確認する
各ブロックのCSSをオーバーライドするには、まずstyle.mine.css内で各ブロックのCSSがどのように設定されているのか確認する必要があります。
上記のstyle.min.cssへのパスにアクセスしてみると、minify化されているので確認が困難です。ブラウザのデベロッパー・ツールで確認しようにも、各ブロックのCSSをひとつずつ表示・確認するとなると、非常に手間がかかります。
WordPressのブロック・エディターは、独立した機能としてGithubで公開されているので、そのSCSSファイルを確認するのが、もっとも見やすいと思います。
https://github.com/WordPress/gutenberg/tree/master/packages/block-library/src/style.scss
このファイル内の先頭で、次のとおりさらにSCSSファイルをインクルードしています。これらのファイル名から想像できると思いますが、ブロックごとにSCSSファイルが分割されており、該当するクラスなどを探しやすくなっています。
@import "./audio/style.scss"; @import "./button/style.scss"; @import "./buttons/style.scss"; @import "./calendar/style.scss"; @import "./categories/style.scss"; @import "./columns/style.scss"; @import "./cover/style.scss"; @import "./embed/style.scss"; @import "./file/style.scss"; @import "./gallery/style.scss"; @import "./heading/style.scss"; @import "./image/style.scss"; @import "./latest-comments/style.scss"; @import "./latest-posts/style.scss"; @import "./media-text/style.scss"; @import "./navigation/style.scss"; @import "./paragraph/style.scss"; @import "./pullquote/style.scss"; @import "./quote/style.scss"; @import "./rss/style.scss"; @import "./search/style.scss"; @import "./separator/style.scss"; @import "./social-links/style.scss"; @import "./spacer/style.scss"; @import "./subhead/style.scss"; @import "./table/style.scss"; @import "./text-columns/style.scss"; @import "./video/style.scss";
オーバーライド用のCSSファイルを作成/読み込む
style.min.cssをオーバーライドするためのCSSファイルをテーマ内に設置します。
ここでは、テーマヘッダーファイルであるstyle.cssに直接記載することにします。
style.min.cssをstyle.cssでオーバーライドするので、wp_head()での出力時、style.cssがstyle.min.cssよりも後にlink要素で読み込まれる必要があります。
その場合、functions.phpに次のように記載します。
function mycss-output () {
wp_enqueue_style ( 'mytheme-style', get_stylesheet_uri() );
}
add_action( 'wp_enqueue_scripts', 'mycss-output');
これで、次のような感じでオーバーライドすることが可能になります。
/**** style.css内の指定 ****/ .wp-block-buttons.alignright .wp-block-button { margin-right: 2rem; /* 変更 */ margin-left: $grid-unit-10; padding: 1 rem; /* 追加 */ } /**** style.min.css内の指定 ****/ .wp-block-buttons.alignright .wp-block-button { margin-right: none; margin-left: $grid-unit-10; }
どうしてもブロックエディターを使いたくない場合
以上が、ブロック・エディタを使って開発する際のCSSの指定方法になりますが、どうしてもブロックエディターに馴染めない、なんとかこれまでのユーザ・インターフェースでサイトを運用したいという場合もあるかと思います。
先述したとおり、Classic Editorプラグインのサポートは2021年末までとなっていますので、こちらは
利用をあきらめたほうがいいかと思います。
別の方法を紹介します。
1. ブロックエディターの「クラシック」ブロックを使う
「クラシック」ブロックは、従来のエディターと同じユーザ・インターフェースを提供するブロック機能です。 厳密にはブロックエディターを使っていることになるのですが、従来のユーザ体験を引き継ぐことができます。

2. ClassicPressへ移行する
「ClassicPress」は、WordPress4.9系からのフォークになります。
ブロックエディターを好まない有志によって立ち上げられたプロジェクトによって、開発が進められています。
まとめ
最近のWordPressのアップデートの内容をみると、ブロックエディターに関するものが中心になっています。
実際使ってみると、機能性/操作性などアップデートのたびに充実してきているように思います。
現在は、投稿に関するユーザ・インターフェースのみ使われているブロックエディターですが、将来的にはサイト全体を構築するツールとして大きく拡張されることになっています。
つまり近い将来、WordPressの開発手法は、これまでのようなテーマ作成やテンプレートの組み合わせで行うものではなくなる可能性が高いです。
これからもWordPressでの開発を考えている方は、今から新しい開発手法への移行を考えてみてはどうでしょうか。