技術部システム開発課の今門です。
今回は、最近著しく変化し続けているWordPressについて書きます。
2021年7月20日、WordPress5.8がリリースされました。
フルサイト編集用の機能が一部搭載されたり、ウィジェットがブロックエディタに移行されたりと、けっこう大きな変更がありましたが、今回の新機能についてはまだまだ洗練されておらず、様子を見てみようという方が多いのではないでしょうか?
一方で、ちょっと前のアップデート時には「まだまだだな・・」というレベルではあったけれども、だいぶ洗練されてきたかなという機能もあります。
今回紹介する「ブロックパターン」がまさにそうで、使い方によって様々なことができそうです。
- ブロックパターンとは
- デフォルトのブロックパターン
- オリジナルのブロックパターンを作成する
- デフォルトのブロックパターンを削除する
- 公式ブロックパターンディレクトリ「Patterns」について
- 再利用ブロックとの違いは?
- まとめ
ブロックパターンとは
ブロックパターンとは、ブロックを集めて雛形(パターン)として登録したものです。
1個のブロックをブロックパターンとして登録することも可能ですし、ブロックパターンそのものを組み合わせて複雑なページレイアウトを登録することもできます。
「投稿」などの編集画面から呼び出し、場合によっては中身を修正して投稿します。
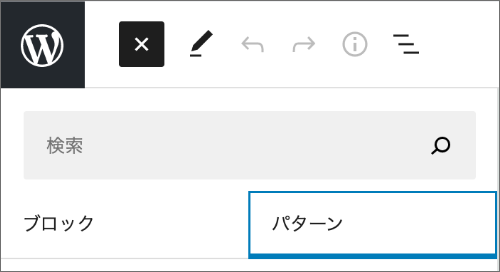
ブロックタブ横のパターンタブから呼び出します。

デフォルトのブロックパターン
WordPressにはあらかじめ、ブロックパターンが登録されています。
WordPress5.8からはその数が大幅に増えています。
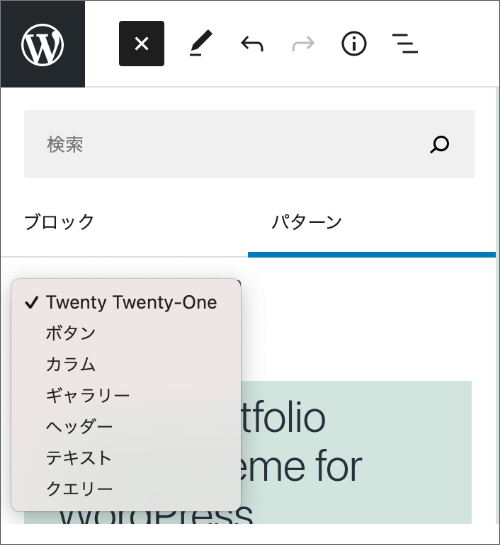
カテゴリは7つです。
「カラム」のような複雑なものから、「ボタン」のようなシンプルなものまで用意されています。

特にWordPress5.8からは、「クエリー」というブロックバターンが新たに登録されました。
これは投稿された記事の一覧を出すもので、新しいブロック「クエリーループ」をベースに作成されています。
この動的に投稿記事をリスト化できる機能が実装されたことにより、ブロックエディタ/ブロックパターンが大きく前進したと思います。

オリジナルのブロックパターンを作成する
ブロックパターンは、オリジナルのものを自作することもできます。
公式サイト、公式サイトのブロックパターンの内容を少々アレンジし、登録方法を説明します。
ブロックパターンの登録
- ブロックパターンを登録するには関数 register_block_patternを利用します。
- register_block_patternは、init時に実行されます。
- register_block_patternは、以下のとおり2つの引数を持ちます。
- タイトル:ブロックパターンの名前。namespace/titleの形式を持つ。
- プロパティ:ブロックパターンの各属性。
- title:(必須)ブロックパターンのタイトル。
- content:(必須)ブロックパターンを構成するHTML。
- categories:ブロックパターンが属するグループ。配列にて複数指定可。
- keywords:検索用のキーワード。配列にて複数指定可。
- viewportWidth: インサーター内でのパターンのインデント幅。プレビュー用。
- ブロックパターンを作成するには、下記の内容をプラグインに登録するか、functions.phpに記載します。
add_action( 'init', function() {
register_block_pattern(
'my-plugin/my-awesome-pattern',
array(
'title' => __( 'Two buttons', 'my-plugin' ),
'content' => "<!-- wp:buttons -->
<div class=\"wp-block-buttons\">
<!-- wp:button -->
<div class=\"wp-block-button\">
<a class=\"wp-block-button__link\">" . esc_html__( 'Button One', 'my-plugin' ) . "</a>
</div>
<!-- /wp:button -->
<!-- wp:button -->
<div class=\"wp-block-button is-style-outline\">
<a class=\"wp-block-button__link has-text-color">" . esc_html__( 'Button Two', 'my-plugin' ) . "</a>
</div>
<!-- /wp:button --></div>
<!-- /wp:buttons -->",
'categories' => array( 'my-cat' ),
)
);
});
プロパティ contentの作成について
ブロックパターンを構成するHTMLのマークアップについては、ゴリゴリと手動で記述してももちろん問題ありません。
しかし、ブロックエディタで作成したものをコピーしたほうが圧倒的に効率的です。
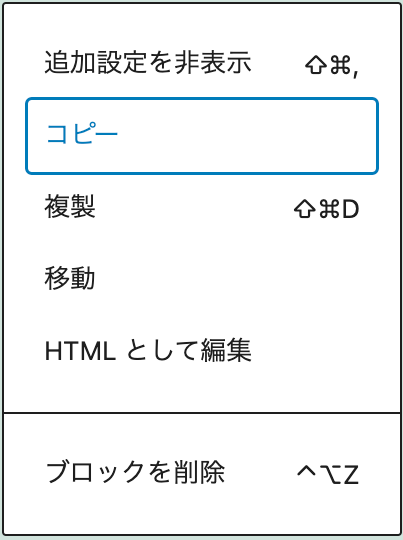
該当ブロックのメニューから、「コピー」を選びます。

下記のようにコピーされるので、register_block_patternのcontentプロパティに指定します。
<!-- wp:buttons --> <div class="wp-block-buttons"><!-- wp:button {"className":"my-button"} --> <div class="wp-block-button my-button"><a class="wp-block-button__link">オリジナルボタン</a></div> <!-- /wp:button --></div> <!-- /wp:buttons -->
カテゴリの登録
register_block_patternのcategoriesプロパティには、デフォルトのパターンカテゴリを指定することもできますが、自作のカテゴリを指定することもできます。
その場合は、自作のパターンカテゴリを登録します。
- パターンカテゴリを登録するには関数 register_block_pattern_categoryを利用します。
- register_block_pattern_categoryは、init時に実行されます。
- register_block_pattern_category、以下のとおりふたつの引数を持ちます。
- タイトル:パターンカテゴリの名前。
- プロパティ:パターンカテゴリの各属性。
- label:(必須) 表示されるパターンカテゴリーの名前。
add_action( 'init', function() {
register_block_pattern_category(
'my-cat',
array( 'label' => __( 'My Category', 'my-plugin' ) )
);
});
デフォルトのブロックパターンを削除する
自作のブロックパターンを優先して使いたい場合、WordPressのデフォルトのブロックエディタが邪魔になることがあります。その場合、デフォルトのブロックパターンを削除できます。
functions.phpに次のとおり記載します。
add_action( 'init', function() {
$patterns = [
'core/query-grid-posts',
'core/social-links-shared-background-color',
:
];
foreach ( $patterns as $pattern ) {
unregister_block_pattern( $pattern );
}
});
デフォルトのパターンカテゴリを削除する場合は、functions.phpに次のとおり記載します。
add_action( 'init',function() {
$categories = [
'buttons', // ボタン
'columns', // カラム
'gallery', // ギャラリー
'header', // ヘッダー
'text', // テキスト
'query', // クエリー
];
foreach ( $categories as $category ) {
unregister_block_pattern_category( $category );
}
});
公式ブロックパターンディレクトリ「Patterns」について
デフォルトで用意されているブロックパターン、自作のブロックパターンを利用する以外に、公式ブロックパターンディレクトリ「Patterns」を利用する方法もあります。
これは、公式プラグインディレクトリや、公式テーマディレクトリと同等のものとなります。
下記URLにアクセスし、各ブロックパターンのHTMLコードをコピーして各自の環境に登録します。
まだ始まったばかりでそれほど数は揃っていませんが、大いに期待できるサービスです。
再利用ブロックとの違いは?
WordPressには、ブロックパターンと同様にブロックを集めて登録する「再利用ブロック」という機能もあります。ブロックパターンと異なるのは、再利用ブロックを変更すると、そのサイトで使用しているすべての再利用ブロックが変更されるという点です。
ブロックパターンの場合は、雛形そのものを変更するとすべてに反映されますが、ひとつのブロックパターンを変更した場合は、そのブロックパターンのみ変更が反映されます。
インスタンス的な使い方をする場合は再利用ブロック、単純なテンプレートとして使いたい場合はブロックパターン、というように状況に応じて使い分けてください。
まとめ
最近のWordPressは、アップデートのたびに大幅な機能追加/仕様変更が行われています。
特に、今回紹介したブロックパターンを含むブロックエディタ周辺はどんどん便利になっていく反面、開発者にとってはまったく別物のソフトウェアなのではないかという印象をもってしまうくらい変化が激しいです。
今回の記事でも参考にしましたが、ブロックエディタに関する公式サイトが用意されています。
こちらを常日頃から閲覧し、WordPressの変化に追従したいものです。