
こんにちは、シナプスの今門です。
今回は、CSSの擬似クラスについて書いてみたいと思います。
最近のCSSの進歩(とブラウザへの実装状況)はすさまじく、これまではJavaScriptを書かなければ出来なかったことが、CSSのみで実現できるようになってきています。
特に擬似クラスについては、要素の状態を判別するというその性質上、フィルタリングや条件分岐など、プログラミング的な使い方がよくされています。
擬似クラスとは
そもそも擬似クラスとはなんでしょうか?
例えばおなじみの a:link のように、要素の後ろにコロンひとつで区切って指定をするもの、と形式のみで理解されているケースも多いのではないでしょうか?
もしかしたら、擬似クラスという名称自体、意識していないケースもあるかもしれません。
擬似クラスとは、文書ツリーの範囲外にある情報や、単体セレクタでは表現できない特徴で要素を選択し、特定の状態を指定するものです。
・・なかなか説明が難しいですが、具体的にはこんな感じでしょうか?
例えばbutton要素にカーソルが乗っているかどうかは、button要素の属性指定や前後のツリー構造からは把握できません。しかし、下記のような指定をすることによりブラウザがそれを把握し、(まるでクラスを指定したかのように)背景色を変えることができる、というような意味です。
button:hover { background-color: orange; }
擬似クラスの種類
擬似クラスは、その適用先によって、いくつかにカテゴライズされます。
- 構造擬似クラス
同一階層の要素に適用される。
[代表的なクラス] :nth-child( ), :first-child, :last-of-type
- ルート擬似クラス
ルート要素に適用される。構造擬似クラスの一種。
[代表的なクラス] :root - エンプティ擬似クラス
中身が空の要素(タグ)に適用される。構造擬似クラスの一種。
[代表的なクラス] :empty - ダイナミック擬似クラス
要素の状態(例えば、リンク先へのアクセス状態や要素の選択状態など)に適用される。
[代表的なクラス] :link, :visited, :active, :hover - ターゲット擬似クラス
URLで参照可能な要素(いわゆるページ内リンクが張られている状態)に適用される。
[代表的なクラス] :target -
否定擬似クラス
指定されたセレクタ以外の要素に適用される。
[代表的なクラス] :not(セレクタ) - インプット擬似クラス
フォームの入力項目の状態に応じて適用される。
[代表的なクラス] :disabled, :valid, :required
インプット擬似クラス
上記で紹介した擬似クラスの種類の中で、特にプログラミング的な特徴を発揮するのが、インプット擬似クラスになります。
このクラスを利用することで、ユーザが入力した値をサーバに送信される前にチェックしたり、誤入力を防いだりすることが可能になります。
代表的なインプット擬似クラスは次のとおりです。
| クラス | 適用先となる要素 |
|---|---|
| :enabled / :disabled | 有効 / 無効なフォームコントロール |
| :read-only / :read-write | 表示専用 / 編集可能なフォームコントロール |
| :valid / :invalid | 検証結果が正しい / 正しくないフォームコントロール |
| :required / :optional | 必須 / 任意のフォームコントロール |
| :in-range / :out-of-range | 範囲内 / 範囲外のフォームコントロール |
| :placeholder-shown | プレースフォルダを表示したフォームコントロール |
| :checked | 選択されたフォームコントロール |
| :default | 標準のフォームコントロール |
| :indeterminate | 不確定なフォームコントロール |
[使用例1] 入力内容の誤りをチェックする (:valid / :invalid)
いくつかインプット擬似クラスの使用例を紹介します。
まずは、入力形式(ここではメールアドレス)が間違っている場合、ボックスの枠線の色が変わり、メッセージを表示します。
See the Pen メールアドレス入力チェック by SYNAPSE (@synapse-web) on CodePen.
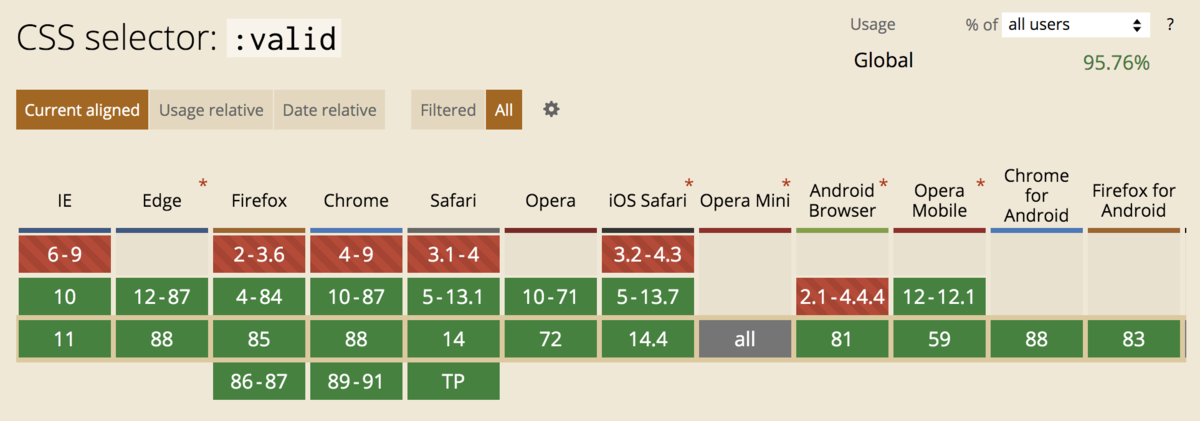
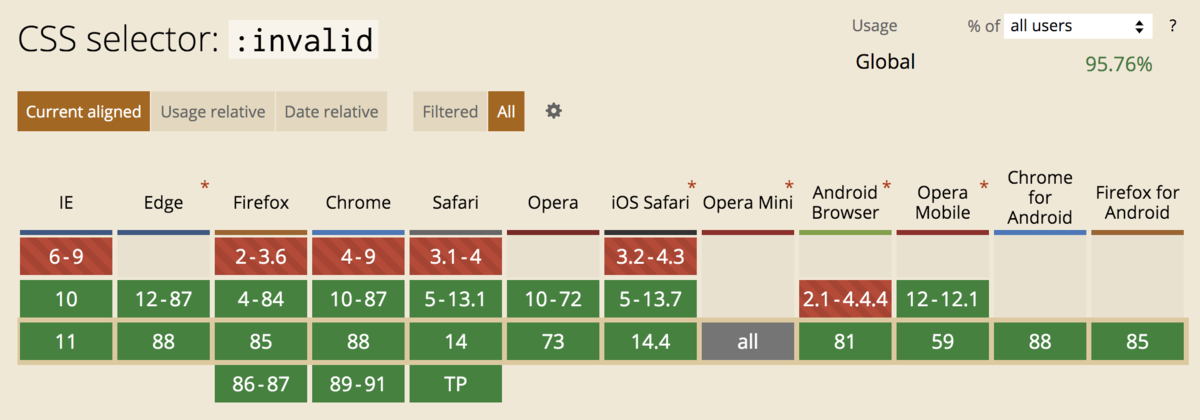
:valid, :invalidのブラウザ対応状況は、下記のとおりです。
 https://caniuse.com/?search=%3Avalid
https://caniuse.com/?search=%3Avalid
 https://caniuse.com/?search=%3Ainvalid
https://caniuse.com/?search=%3Ainvalid
[使用例2] 入力必須項目を表示する (:required)
入力必須(required属性が指定されている)のコントロールボックスには、その後ろに「必須」ラベルを表示します。
See the Pen 入力必須項目表示 by SYNAPSE (@synapse-web) on CodePen.
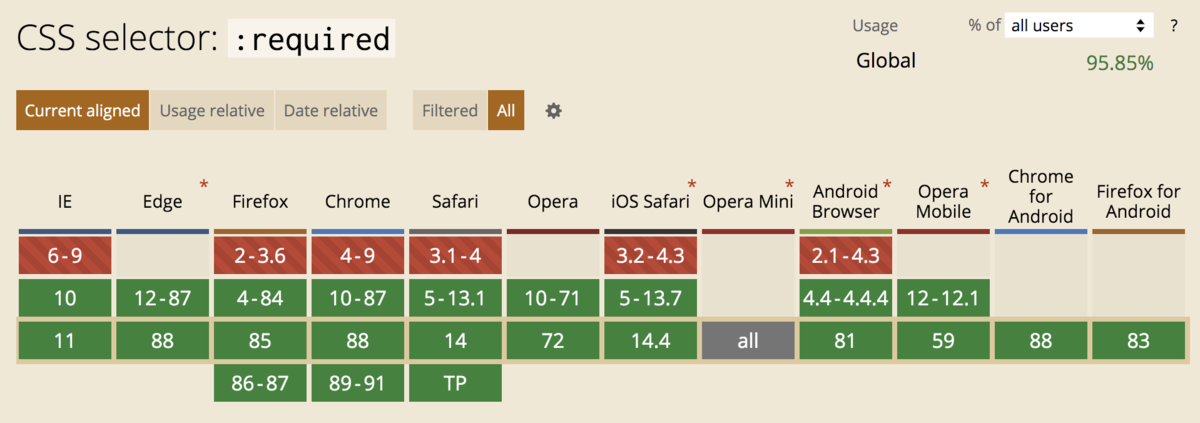
:requiredのブラウザ対応状況は、下記のとおりです。
 https://caniuse.com/?search=%3Arequired
https://caniuse.com/?search=%3Arequired
[使用例3] 入力範囲をチェックする (:in-range / :out-of-range)
(例えばセミナーの)受講希望月を入力するためのテキストボックス。ボックス右の矢印で、1〜12の範囲内で月を選択することができますが、直接数字を入力することもできます。
その際、1〜12の範囲外であれば、ボックス内の色が変わり、メッセージを出力します。
See the Pen 入力範囲チェック by SYNAPSE (@synapse-web) on CodePen.
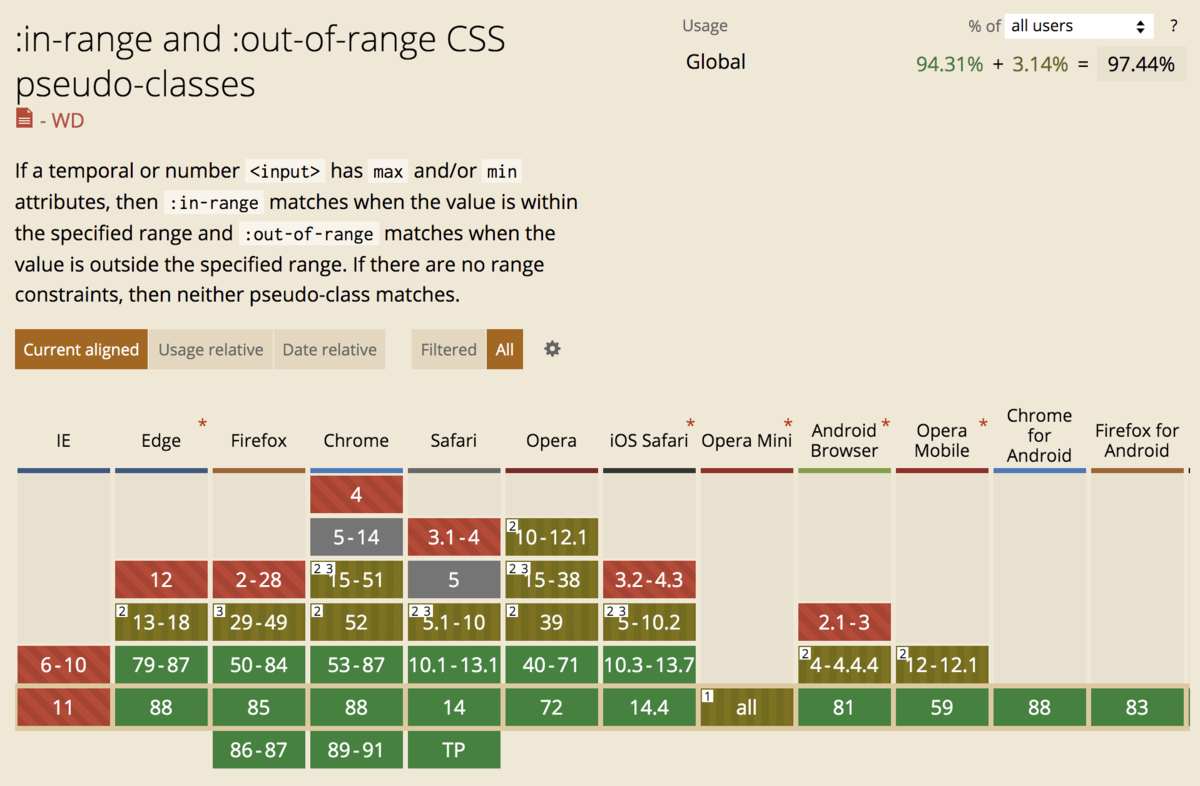
:in-range, :out-of-rangeのブラウザ対応状況は、下記のとおりです。
 https://caniuse.com/?search=%3Ain-range
https://caniuse.com/?search=%3Ain-range
まとめ
:in-range / :out-of-rangeの使用例にあるとおり、Internet Explorerに対応していない擬似クラスもいくつか存在します。Internet Explorerのアップデートはすでに終了しているので、今後も対応することはありません。
しかし、今年の8月にMicrosoft社のサポートが終了することをうけて、Internet Explorerをターゲット・ブラウザから外すと表明するサイト/ サービスも増えてきています。Internet Explorerが理由で導入を控えていたいくつかの擬似クラスについても、そろそろ思い切って使ってみてもいいのではないでしょうか?