シナプスの技術部システム開発課の小園です。
今時のWikiエンジンであるWiki.jsをさわってみました。
目次
Wiki.jsとは
Node.jsで動くWikエンジンです。
初版が2017年です。
Wikiエンジンとしては後発になると思います。
Wiki.jsの導入に必要なサイト
- Wiki.js
js.wiki - Wiki.js doc
docs.requarks.io- ドキュメントサイトです。
- Wiki.js GitHub
github.com- GitHubサイトです。
なぜさわってみたのか
シナプスでドキュメントをいかに管理するかというのは長年の課題になっています。
シナプスのシステム部門では、当初Pukiwikiを使っていましたが、現在は、GitLab上のMarkdownファイルをMkDocsでhtmlに変換するという仕組みを使って、ドキュメントを管理しています。
Markdownになった事で、サービス間の移行が以前よりは容易になりましたので、様々なツールを検証しています。
その一環としてWiki.jsについても検証しました。
インストール~管理者ログイン~初期ページ作成
今回は、Dockerで構築します。
公式ドキュメントでは他に、Ubuntu、Heroku、Kubernetes、Linux、macOSなど色々な環境でのインストール方法が記載されています。
公式のDockerでのインストールを参考にします。
Docker | Wiki.js
ページに載っている docker-compose.yml のサンプルを環境にあわせて調整して起動します。
他に、外部からアクセスができるようにNginxのReverseProxyの設定を行います。
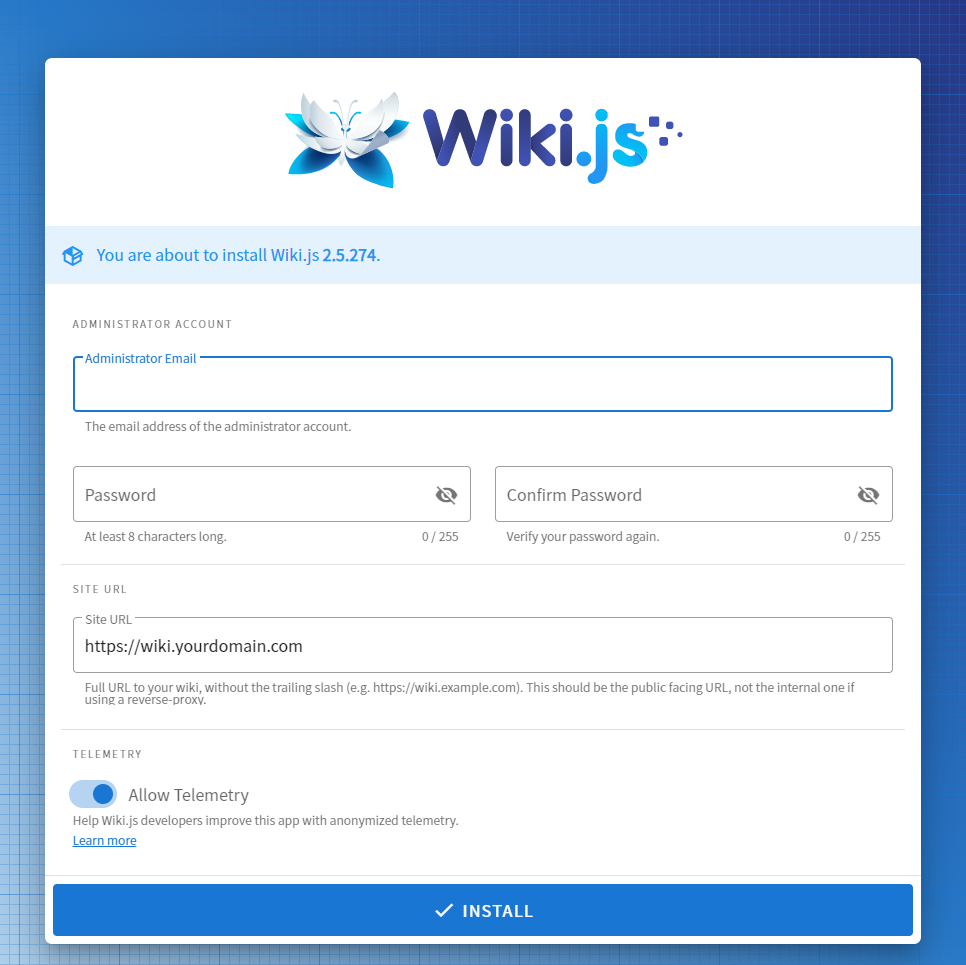
ブラウザでアクセスをすると、初期設定画面が開きます。

管理者ユーザ、サイトURLを設定して、インストールします。
しばらくすると、起動してログイン画面になるので、先程、登録した管理者ユーザでログインします。

ログインをすると、初期ページの作成を促されます。

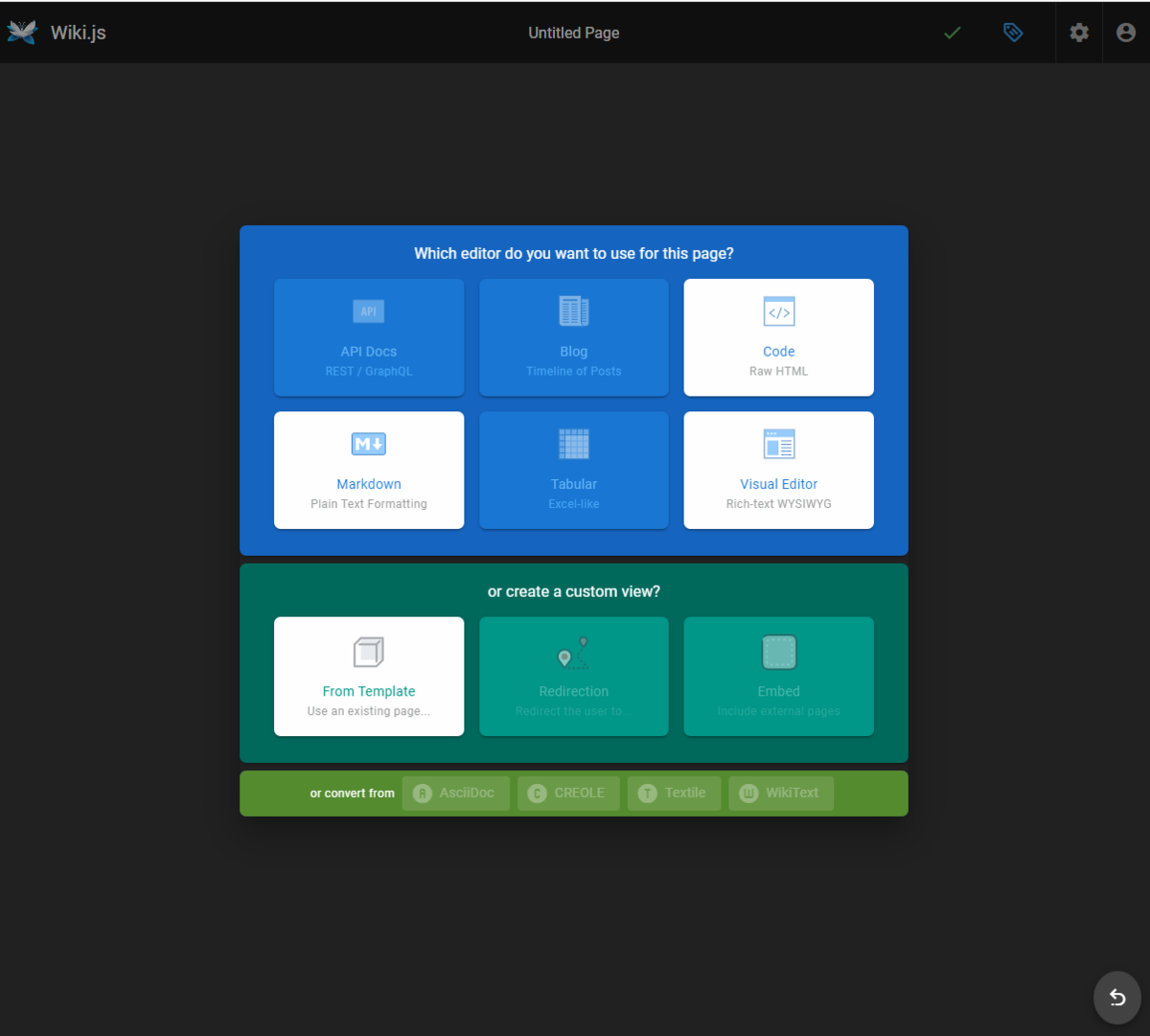
作成できるページの種類は、Markdown、Code(HTMLを書く)、VisualEditor となっています。
APIDocs、Blog、Tabular は Coming Soon です。(今後に期待ですね。)

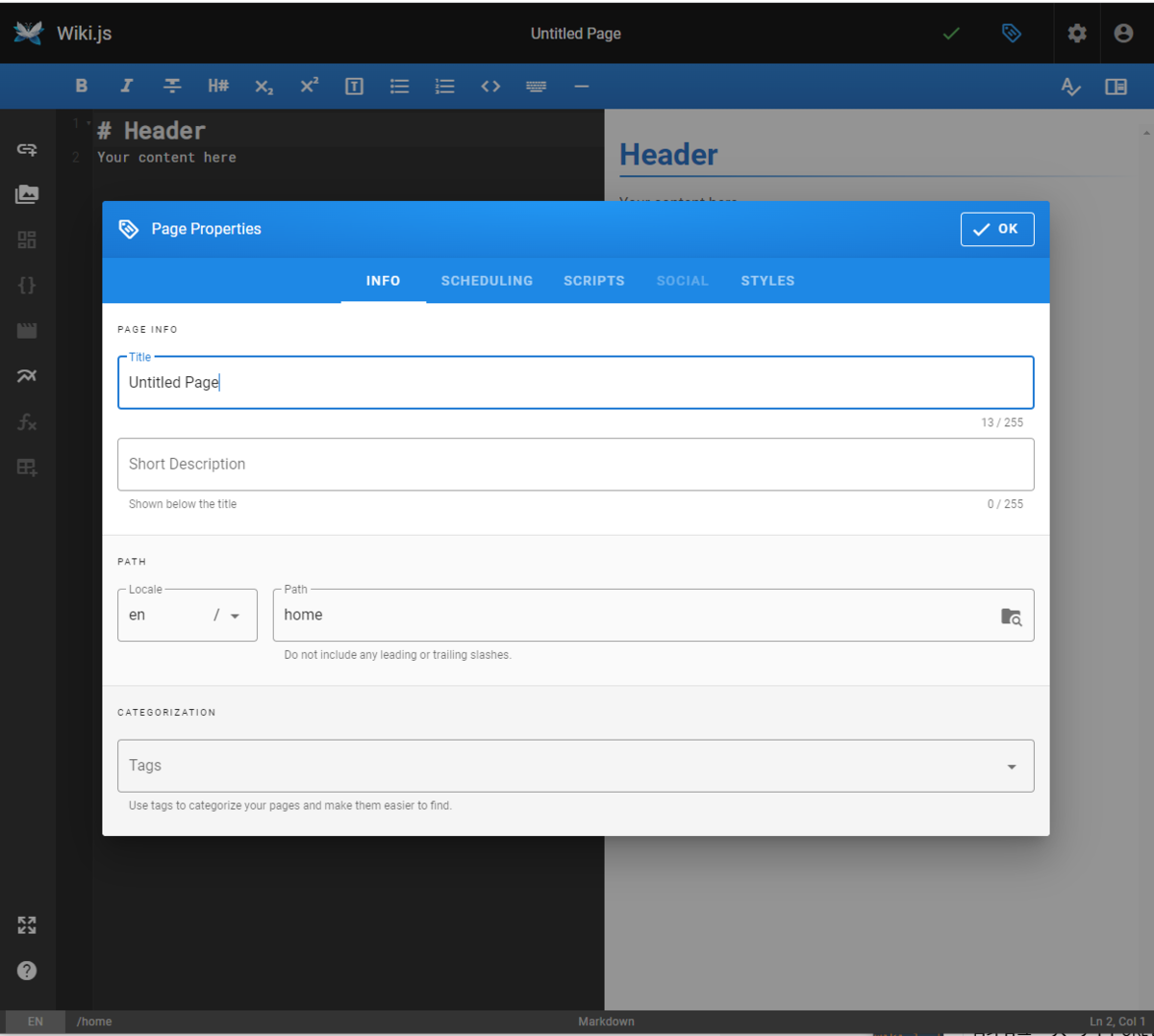
Markdownを選択するとページプロパティのページが開きます。
そこにTitle等の項目を入力し、[OK]ボタンを押すと、Markdownエディターになります。
ページ作成時にLocateが設定できます。これはマルチランゲージ対応のためです。(無効にもできます)
他、このページの公開スケジュール、JavaScript、CSS などを設定可能です。

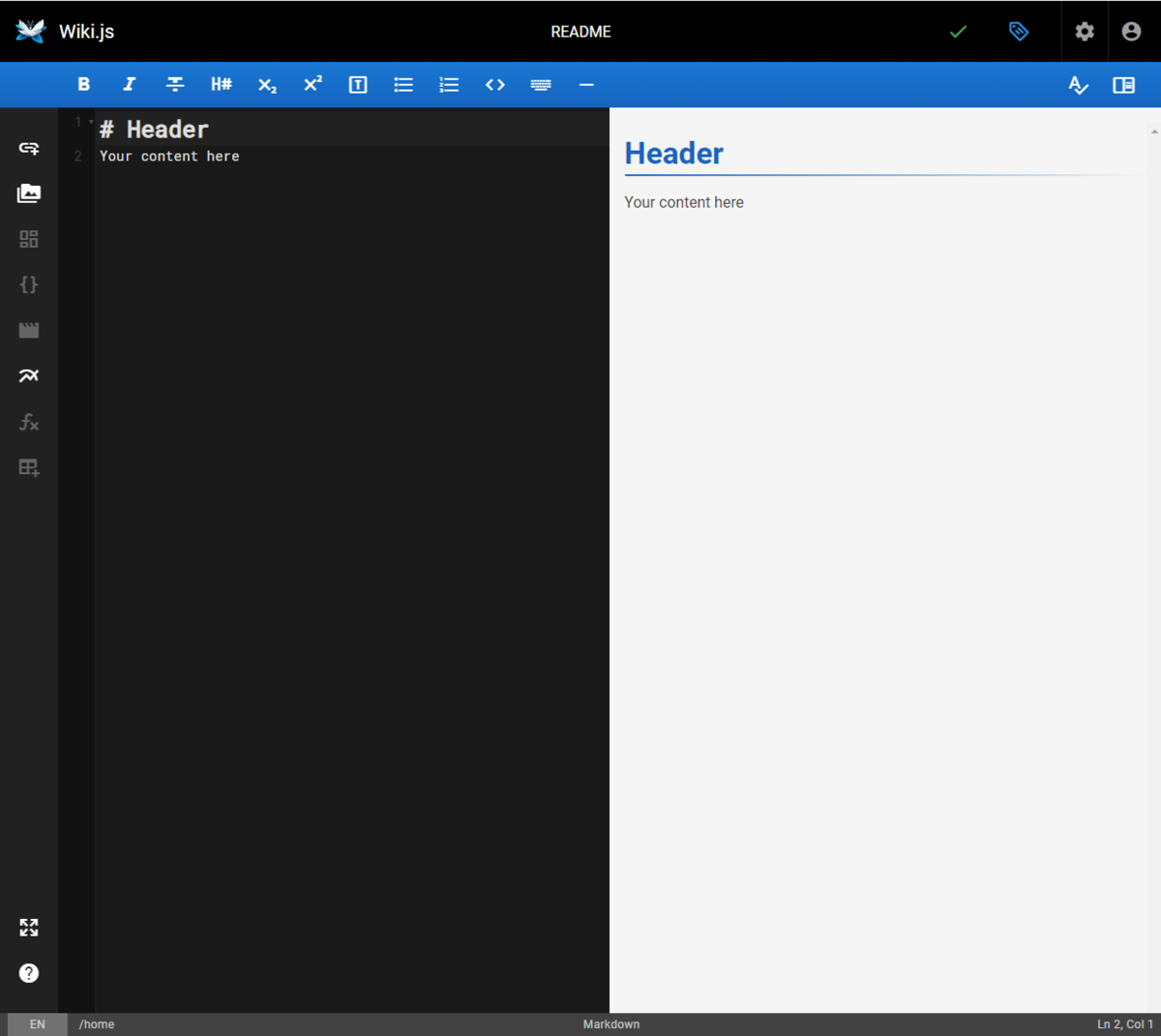
Markdownエディターでは、入力画面とプレビュー画面があり、リアルタイムに確認をしながら作業できます。

機能について
メニューの日本語化
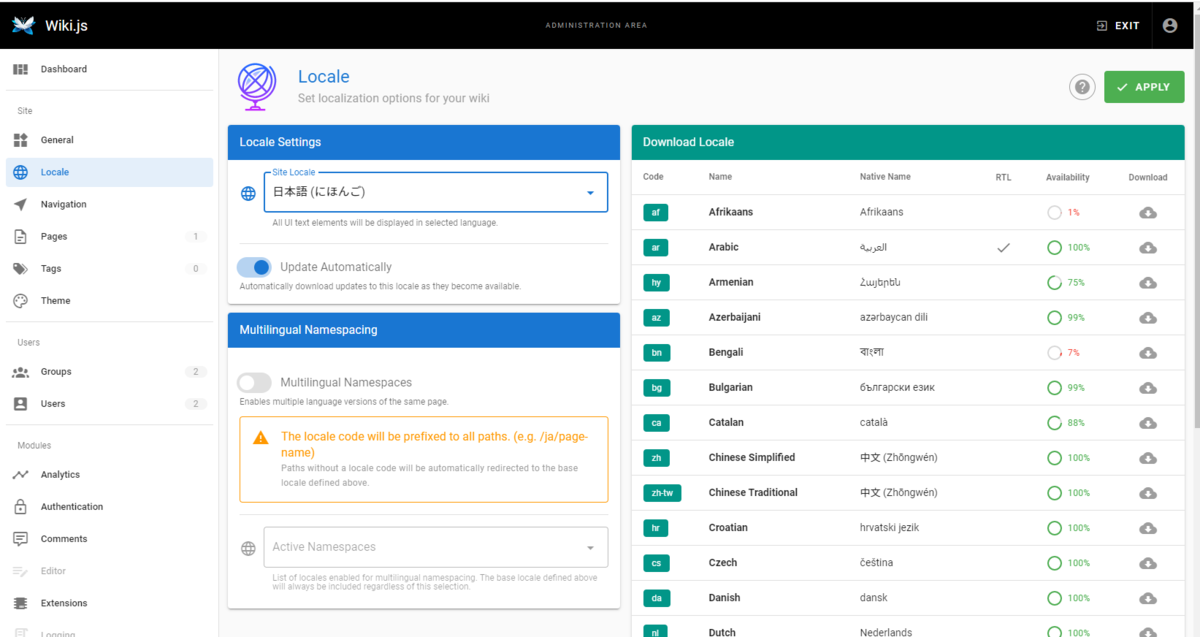
管理機能のLocaleより、日本語のデータをダウンロードして、設定する事でメニューが日本語化されます。

認証
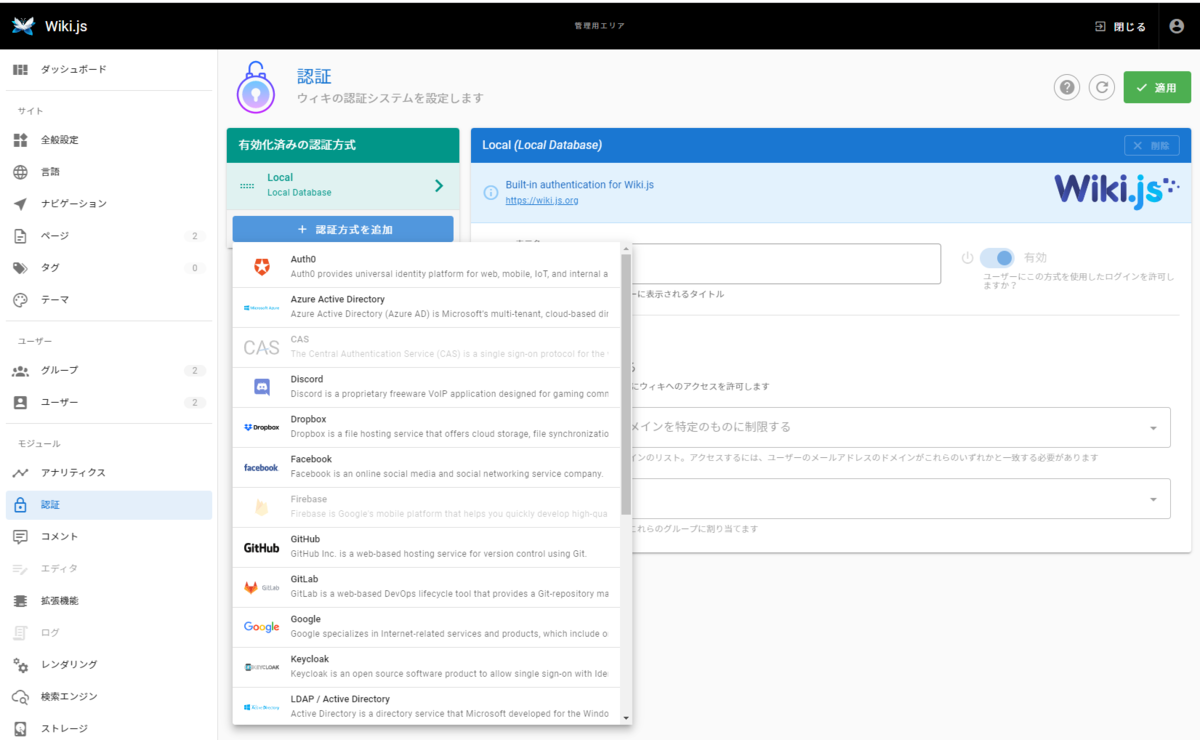
様々な方法で認証をする事ができます。
AzureActiveDirectory, GitHub, Google, LDAP(Active Directory) などあるので、環境にあわせて選択、設定します。
イントラ環境やクラウド環境、様々な環境に合わせて認証を選べるのは良いですね。
詳細は、公式ドキュメントのAuthenticationを参照ください。
Authentication | Wiki.js

権限
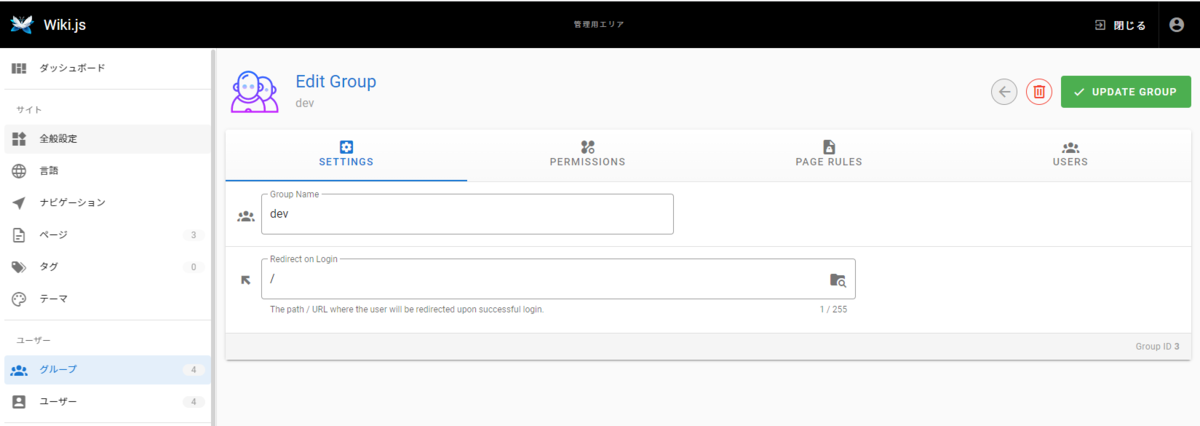
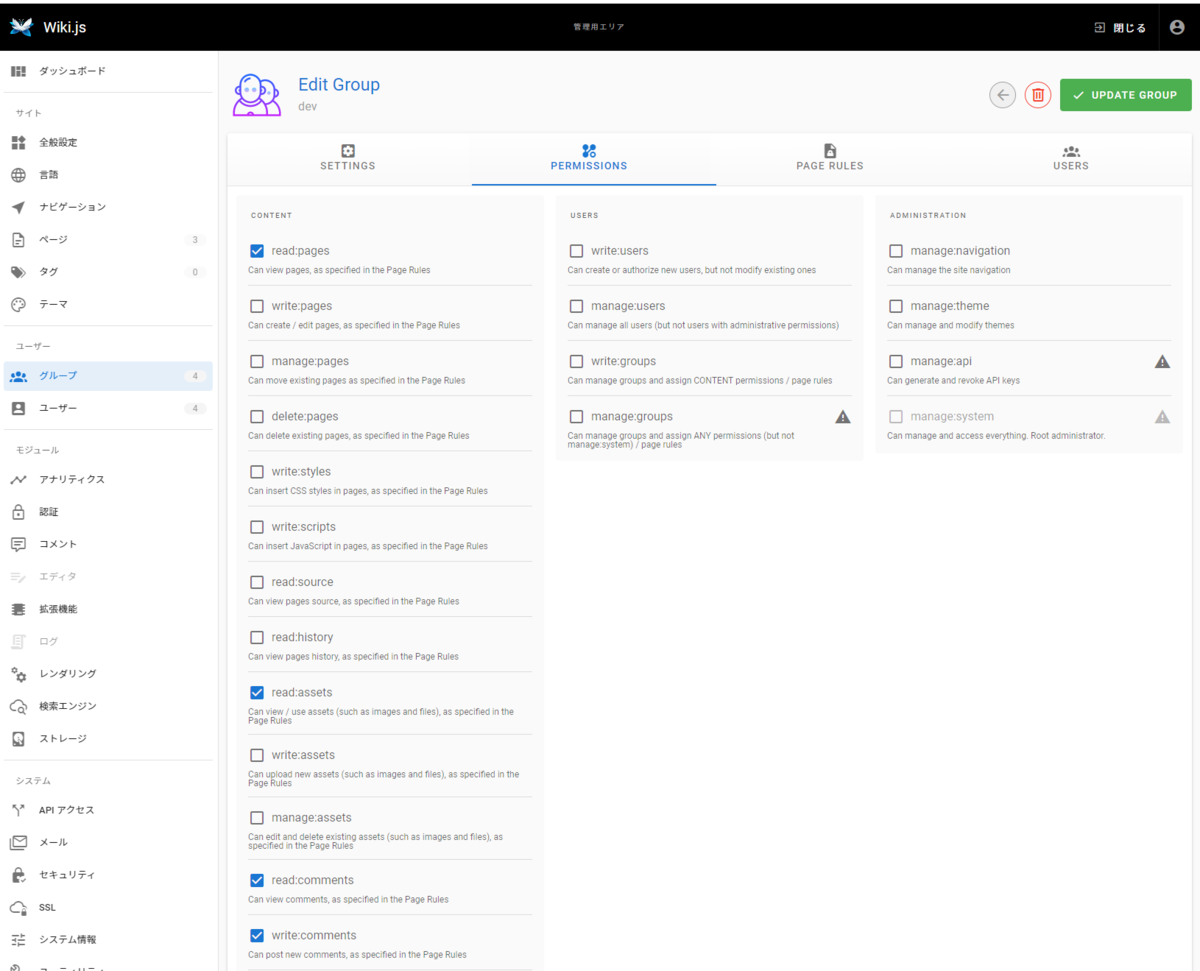
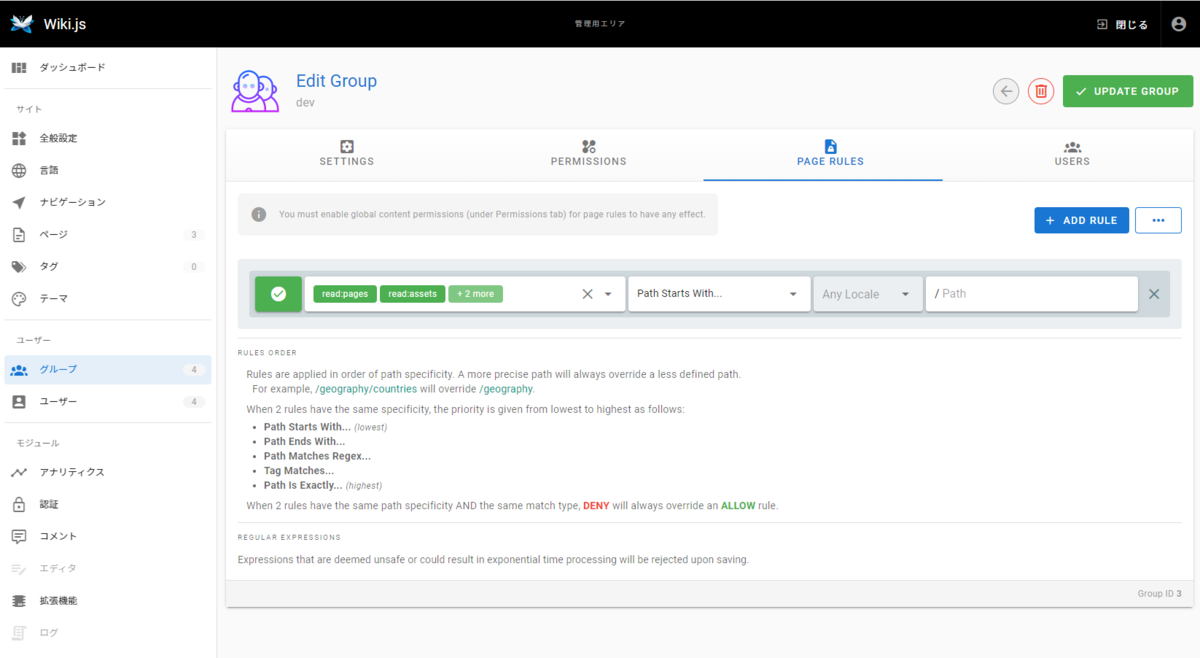
グループにパーミッションやページルールを設定する事で権限の管理が出来ます。
設定する事で、グループ毎に閲覧や編集の範囲を設定する事ができます。
権限の設定画面です。

パーミッションの設定画面です。

ページルールの設定画面です。

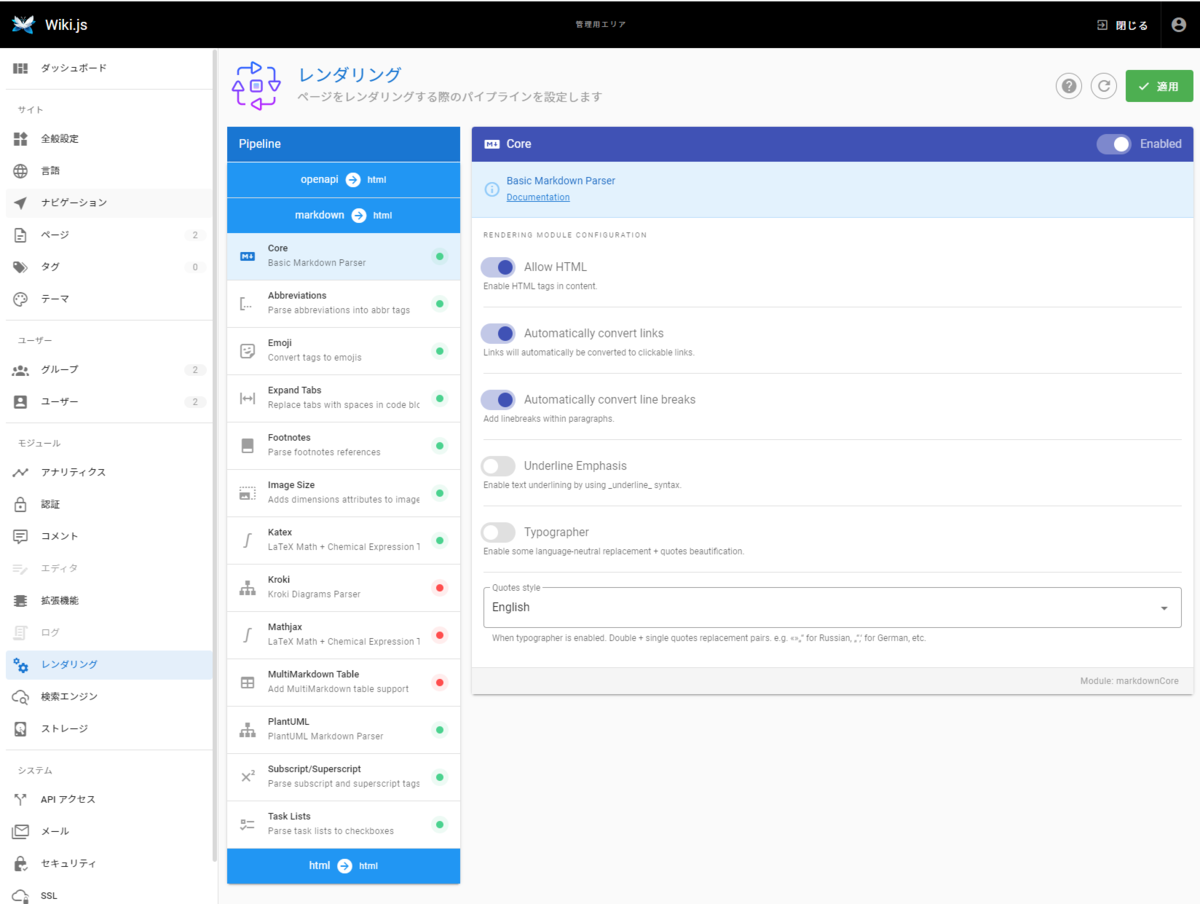
レンダリング
Markdownの拡張として、PlantUML, Mermaid などがサポートされています。
Markdownエディターのプレビュー画面でのリアルタイム表示もされます。
MermaidはGitHubが標準サポートしたので、今後、使う機会が増えそうです。

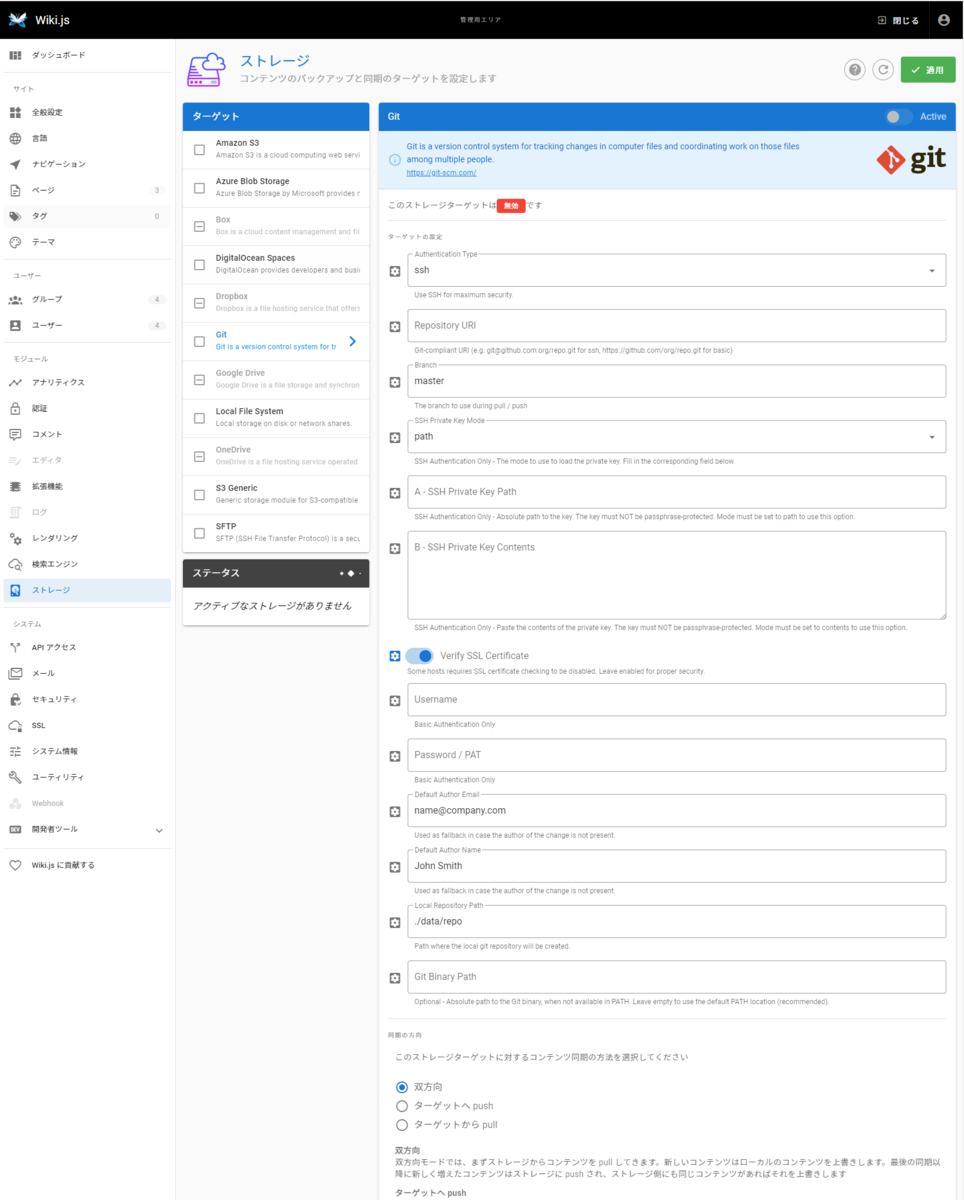
ストレージ
コンテンツのバックアップや同期ができます。
ストレージとして、Amazon S3, Azure Blob Storage, Git, Local File System など色々あります。
コンテンツの同期方法として、双方向、ターゲットに push、ターゲットから pull など色々あります。(ストレージによって同期方法は未サポートのものもあります。)
あくまでコンテンツのバックアップや同期で、Wiki.jsのコンテンツはデータベースへ保存されています。
Gitリポジトリに保存されたコンテンツのインポートやエクスポートができます。

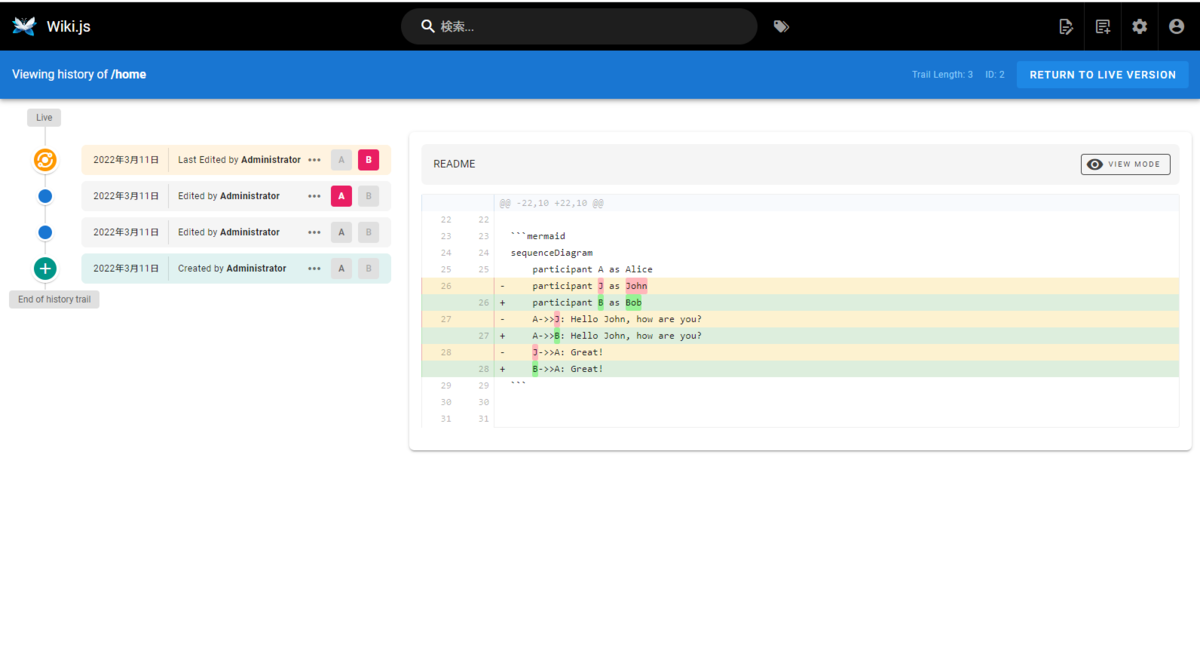
記事の履歴管理
記事の差分管理ができます。
記事の差分を見たり、内容を戻したりする事ができます。
Gitリポジトリのコンテンツをインポートした場合に、Gitのコミットが履歴管理になるのか確認しましたが、それはならないようでした。(あくまで Wiki.js で保存した分が履歴管理の対象になります。)

まとめ
基本的な機能はもっており、チーム、社内などで情報共有をしたいといった場合には 選択肢として検討しても良いのではないかと思いました。
ストレージとして様々な手段を持っており、柔軟な運用ができる点も良いと思います。
まだ機能が未実装の部分もありますが、次のバージョンに向けて積極的に開発も行われているようです。今後のアップデートにも期待です。