WEBソリューション課の田畑です。
GTMを使ったGA4の導入方法について勉強する機会がありましたので、その手順についてまとめてみました。
スクリーンショットの内容は2024年10月時点のものになります。 現在の設定画面とは違う箇所がある可能性がありますので、その点ご了承いただけると幸いです。
- GA4とは何か
- 従来の「ユニバーサルアナリティクス(UA)」との違いについて
- GTMとは何か
- 導入手順
- 1. Googleアカウント作成
- 2. GA4アカウント作成
- 3. GTMアカウント作成
- 4. GTMをインストール
- 5. GTMでGA4のタグを設定
- 実際に導入してみた感想
GA4とは何か
GA4(Google Analytics 4)は、Googleが提供するウェブ解析ツールで、従来の「ユニバーサルアナリティクス(UA)」に代わる次世代のプラットフォームです。
GA4では、ユーザーの行動を「イベント」として計測し、ユーザーがウェブサイトやアプリで行うすべてのアクション(ページビュー、クリック、スクロールなど)が「イベント」として記録されます。GA4を使うことでWebサイトやアプリのユーザー行動を分析してサイト改善に役立てることができます。
従来の「ユニバーサルアナリティクス(UA)」との違いについて
Googleが提供する最新のウェブ解析ツールには以前「ユニバーサルアナリティクス(UA)」というものがありました。 新しくGA4になり、より詳しく解析できるようになっています。違いは以下のようなものが挙げられます。
- クロスプラットフォーム対応
GA4は、ウェブサイトとアプリのデータを一元的に追跡・分析できます。これにより、ユーザーが複数のデバイスやプラットフォームを横断しても一貫した行動データを取得でき、全体像を把握しやすくなっています。 - イベントベースのデータモデル
GA4はすべてのユーザー行動を「イベント」として記録します。これにより、ユーザーの行動をより細かく分析でき、柔軟なカスタマイズも可能です。 - 機械学習によるインサイトの獲得
GA4は機械学習を活用し、異常な行動の検出や、トレンドの予測を自動で行います。これにより、マーケティングや改善のためのインサイトを簡単に得られます。
GTMとは何か
GTM (Googleタグマネージャー)は、ウェブページに配置するタグを一括管理するツールです。
Googleアナリティクス、Google広告、Facebookピクセル、その他のマーケティングツールや解析ツールのタグを簡単に追加できます。複数のツールを使っている場合でも、GTMでまとめて管理できるので、手間が大幅に減ります。 また、タグや設定を変更するたびに新しいバージョンが作成され、いつでも以前のバージョンに戻すことが可能です。
導入手順
導入する手順は以下の順に行います。
- Googleアカウント作成
- GA4アカウント作成
- GTMアカウント作成
- GTMをインストール
- GTMでGA4のタグを設定
今回GA4を導入するのは、シナプスのキャラクターたちの情報が掲載されているシンくんのお部屋というサイトです。 synkun.net
1. Googleアカウント作成
Googleアカウントは持っている方が多いと思われるため、手順は省略します。
持っていない方は以下のページの「アカウントを作成する」をクリックしGoogle アカウントを作成してください。
2. GA4アカウント作成
下記のGoogle アナリティクスのログインページで[アナリティクスにログイン] をクリック、Google アカウントにログインします。
アカウントを作成
- アカウント名:シナプスサイト管理用
- アカウントのデータ共有設定:全てにチェック
アカウント名は会社名など分かりやすいものがおすすめです。
「次へ」をクリック。

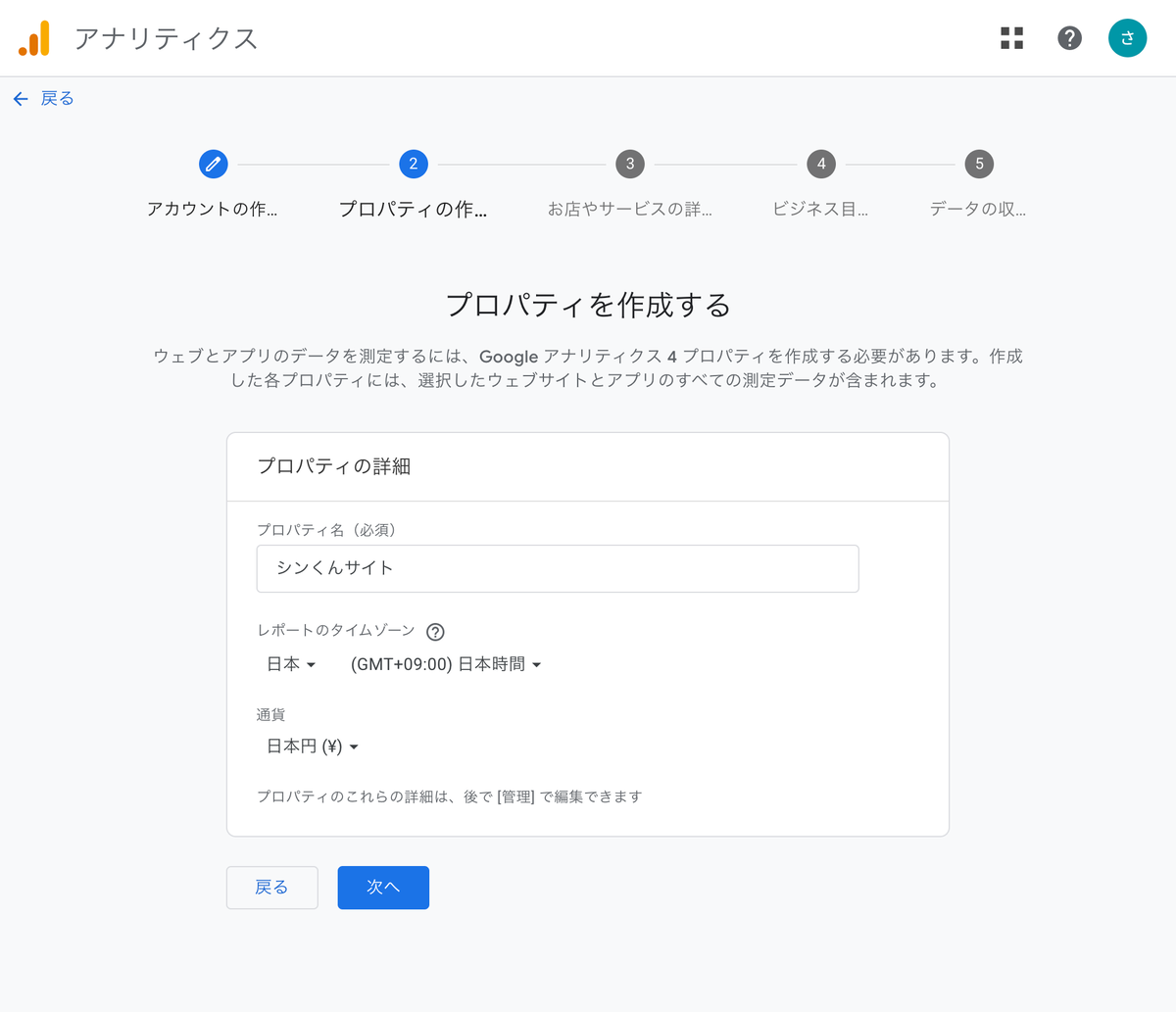
プロパティを作成する
- プロパティ名:シンくんサイト
- レポートのタイムゾーン:日本
- 通貨:日本円
「プロパティ名」とは、測定対象のウェブサイトの名称になります。
「次へ」をクリック。

ビジネスの説明
- 業種:インターネット、通信事業
- ビジネスの規模:中規模
シナプスは通信事業なので上記を選んでいます、ご自分の状況に合っているものを選んでください。
「次へ」をクリック。

ビジネス目標を選択する
- 「その他」以外を全てチェック
この項目でレポート画面の表示項目が変わります。後から変更可能です。
「作成」をクリック。

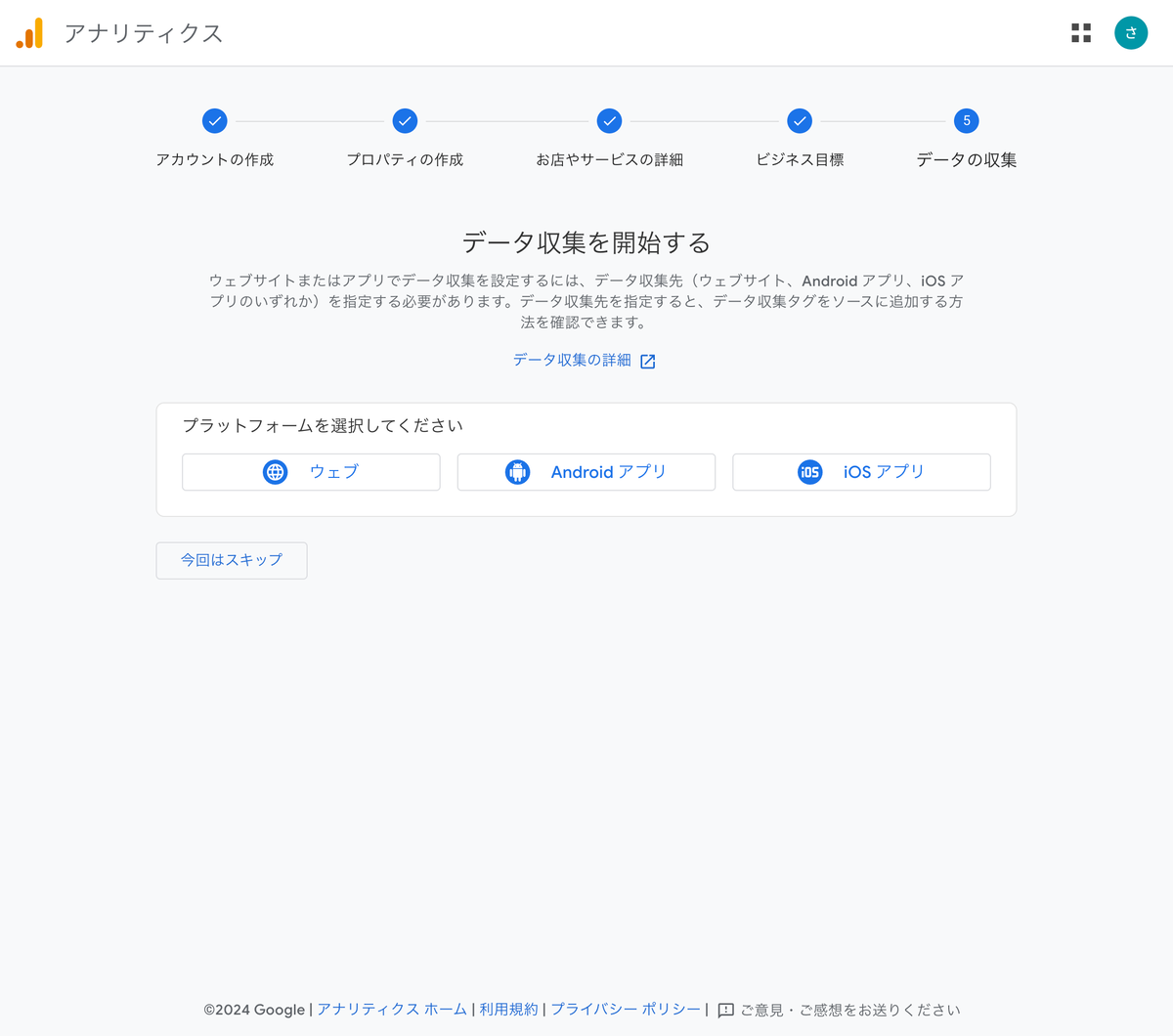
データ収集を開始する
プラットフォーム:ウェブ
今回はwebサイトなので、プラットフォームはウェブを選択します。

データストリームの設定
データストリームとはアナリティクスデータの収集源のことです。
- ウェブサイトのURL:syunkun.net
- ストリーム名:シンくんのお部屋
「作成して続行」をクリック。

Googleタグの設定
Googleタグが表示されます。「手動でインストールする」の下に表示されたタグを測定したいウェブサイトの全てのページのヘッダーに掲載すると計測は可能ですが、今回はGoogleタグマネージャーを使うので、このGoogleタグを掲載する作業は行いません。
3. GTMアカウント作成
次はGoogle Tag Managerのページにアクセスし、「無料で利用する」をクリックします。
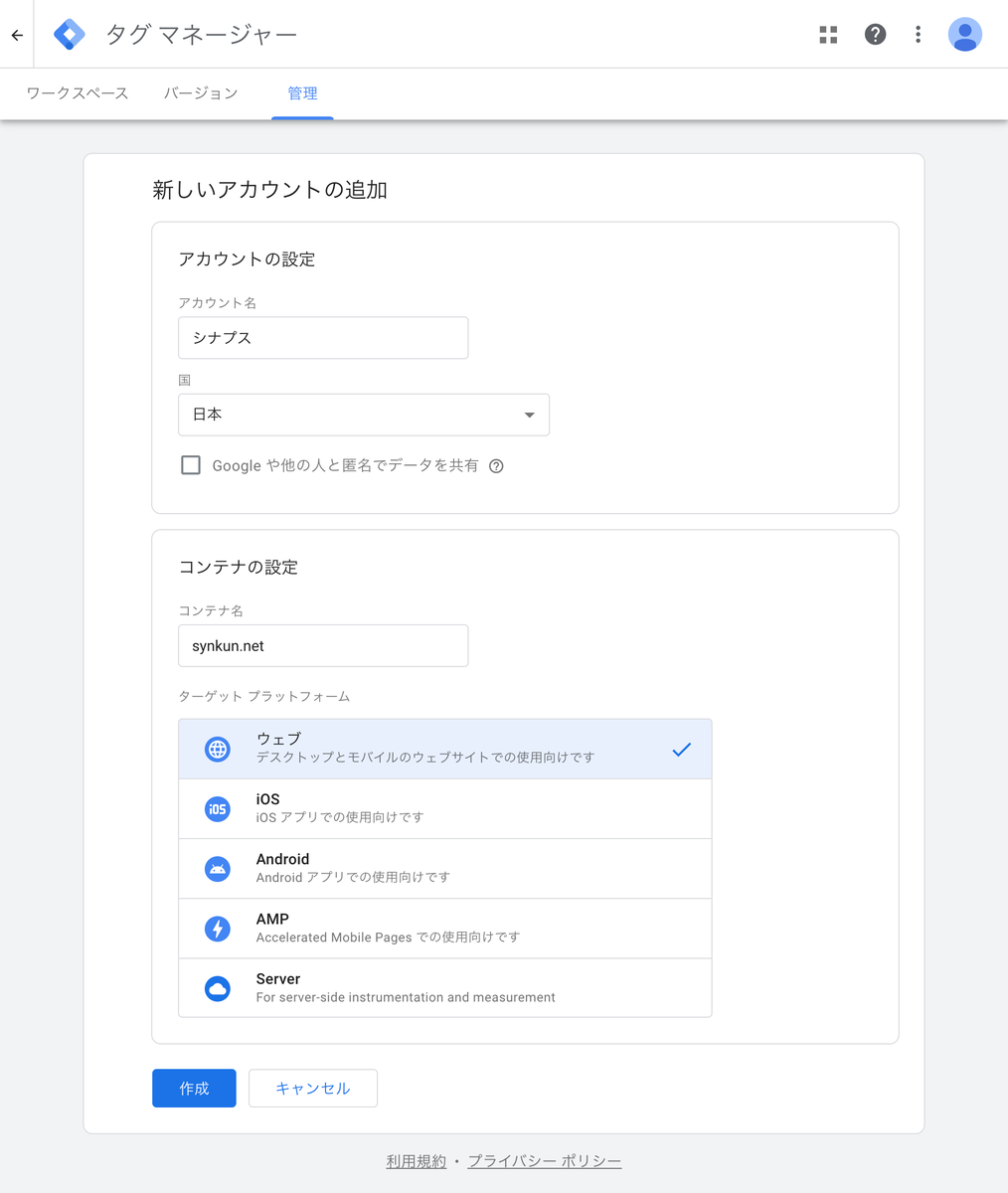
新しいアカウントの追加
- アカウント名:シナプス(企業名や組織名など)
- 国:日本
- コンテナ名:syunkun.net(サイト名やサービス名など)
- ターゲットプラットフォーム:ウェブ
「作成」をクリック

4. GTMをインストール
表示されたコードをサイトに設置します。
1.のコードはページの
内のなるべく上のほうに貼ります。2.は開始タグの直後に貼ります。これでタグマネージャーがつかえるようになります。

5. GTMでGA4のタグを設定
まだタグマネージャーを入れただけですので、 GA4との連携は取れていません。
いったんGA4に戻り、測定IDを確認します。
GTMでGA4のタグを設定する際に必要な情報なので、測定IDをメモ帳などにコピーします。
またGTMに戻り、コンテナ名をクリックして、「トリガー」をクリックし、「新規」をクリックします。

トリガー作成
トリガーとは、特定の条件を満たしたときにタグを実行するためのルールや条件設定のことです。
トリガーを設定することで、タグをウェブページやアプリのどのタイミングで発火(実行)させるかをコントロールできます。 トリガーには、特定のイベントや条件が発生したときにタグを発火させるという役割があります。
- 無題のトリガー:GA4初期化用トリガー(わかりやすい名称をつけてください)
- トリガータイプ:初期化
GA4にアクセスデータを送るタグの発火タイミングとして「GA4初期化用トリガー」を設定することで、ページ内で発火する他のタグより前に発火させることができます。

タグ作成
GTMのタグとは、ウェブサイトやアプリに特定の機能を追加するためのコードスニペットのことです。 GTMを使うことで、タグを直接ウェブサイトのコードに埋め込む必要がなく、GTMの管理画面上で設定や変更ができます。 今回の「GA4計測用タグ」を設定することで、GA4と接続されます。もし他のタグを追加する必要が出てきた場合、GTMから同じ手順で追加することができます。
- 名称:GA4計測用タグ(わかりやすい名称をつけてください)
- タグの種類:Googleタグ
- タグID:測定D(GA4でメモしておいた測定ID)
- 構成パラメータ:send_page_view 値 true
- トリガー:先程作成した「GA4初期化用トリガー」を選択
「保存」してタグの完成です。

プレビューと公開
右上にある「プレビュー」を押して計測できるか確認します。
モーダルウィンドウが立ち上がり、「Googleタグが見つかりました」というのが確認できたら、最後に「公開」を押して、設定完了です。

実際に導入してみた感想
まだ慣れていないせいか、とても難しく感じました。動かない場合、どこがまちがっているのか探すのに一苦労でした。
実は最後に「公開」ボタンを押すのを失念したため、なぜ動かないのだろう??とあちこち探してしまいました。「公開」ボタンを押したら動きました。 テストで動いたら安心してしまい、忘れてしまったようです。
設定した次の日にタグマネージャーに以下のようなエラーが出ていました。 「タグによるデータの送信が停止しました このタグは過去48 時間、検出されていません。Tag Assistant を使用して、タグがウェブサイトに正しくインストールされていることをご確認ください」 昨日は動いていたのに何故だろうと慌てたのですが、chromeにいれた拡張機能のせいだったようです。広告ブロックを切ったらエラーが消えました。タグマネージャーを開くときは広告ブロックは切ったほうがよさそうです。