開発課の田畑です。
シナプスが提供しているクラウドPBXのサービス「AcrobizCloudPBX」にコールバック機能を追加した際、ボタンをどう見せるか迷ったので、今回はボタンの種類と役割について調べてみました。
コールバックとは、電話があった際に受電できなかったお客様の履歴を残して、後からコールバック対応できる機能になります。 AcrobizCloudPBXついては以下をご覧ください。
シナプスのコールセンターで実際に使っているコールセンター向け電話ソリューションシステムを商品化したサービスです。このシステムを導入することでコールセンターの負荷が下がり、電話のお客様を待たせることが減り、効率化を図ることができます。 https://www.synapse.jp/info/cgi/?pr2019073101
デザインレビュー
今回は、システム担当が先行してシステムを開発しており、その後画面のデザインとVueファイルの<template>部分のコーディング作業を田畑にて行いました。
弊社では画面遷移図やワイヤーフレーム、デザインを作る度にちょくちょく課内レビューを行っています。
こちらがデザインレビュー時に作成した画面イメージになります。(Adobe XDにて作成)

デザインの意図
- コールバック機能の追加だったため、「コールバック開始」という名称のボタンで作成。
- コールバックを始める(行動)とその電話番号へのコールバック完了または未完了(状況変化)というふうに考え、ボタンの形を変えた。
- コールバック完了⇔コールバック未完了とボタンを押すことで切り替わるイメージ。
レビュー時の意見
- コールバックという言い方は一般的?ビジネスシーンだから気にしなくてもいい?
- 「電話をかける」「電話する」などという言い方の方が直感的に分かりやすいのでは?
- ボタンの形を変えた意味がよくわからない。
- ボタンを押したことで完了になってこの一覧から消えるので、トグルで切り替わる必要はないのでは?
- コールバック件数に気づきにくい。
- ボタンを押すことで「コールバック完了」になるのか、今の状態が「コールバック完了」なのか、ぱっと見で分からない。
- コールバックしたけど再度電話が必要or出なかった場合に操作を迷う。コールバック完了を間違って押しそう。(当日の一覧から消えてしまう)
ボタン周りについての意見がたくさん出ました。私自身も何種類もボタンを作って迷った状態だったので、レビューで率直な意見をもらうのはありがたいです! その意見をもとにデザインを調整していきます。
ボタンについて
ボタンの種類と役割
まずはボタンについて改めて調べてみました。 ボタンにはそれぞれ種類と役割があります。
| ボタン名称 | 役割 |
|---|---|
| CTAボタン”Call to action ” | コンバージョンの結果に繋がるボタンで、重要度の最も高いボタン。 |
| プライマリボタン | サイト内や表示されているページ内で最も重要なボタン。 |
| セカンダリボタン | 主要なアクションの他の選択肢を提示。プライマリボタンとセットで使われることが多い。 |
| ターシエリボタン | 重要度の高くない操作ボタン。プロフィール編集ボタンなど。 |
他にもアイコンボタン・ラジオボタン・フローティングアクションボタン・ドロップダウンボタンなどありますが、今回は省略します。
トグルスイッチとトグルボタン
今回悩んだ「コールバック完了/未完了で切り替わるボタン」は切り替わるボタンだからと単純にトグルボタンと考えていたのですが、トグルには2種類あるそうです。 トグルスイッチとトグルボタンです。 どちらもトグルがつくので同じような感じをうけますが、用途と役割が違います。
トグルスイッチ

- システムの状態を管理
- アプリ全体に影響
- オンかオフ(真か偽)
- ユーザーは切り替えることですぐに効果が出ることを期待
- 状態に使う
トグルボタン

- 文脈上の状態を管理
- ユーザーが見ている現在の画面にのみ影響
- 対立する選択をするときにはトグルボタンが適切
- 行動に使う
今回のボタンの種類と役割については、以下のサイトを参考にさせていただきました。
「コールバック完了/未完了で切り替わるボタン」はトグルスイッチとトグルボタンのどちらに当てはまるか
今回作成した「コールバック完了/未完了で切り替わるボタン」ですが、トグルスイッチとトグルボタンの特性の両方に当てはまってしまう部分があるようです。 主にトグルボタンの特徴に当てはまりますが、コールバック完了/未完了という名称自体が状態なのか行動なのか人によって曖昧であることと、切り替えることで一覧画面からは消えてしまうので、開いている画面のみの影響ではなくなってしまいます。元に戻すためには再度検索が必要です。そのため違和感や使いにくさを感じるボタンになっていたようです。
コールバック完了/未完了で切り替わるボタンを修正してみる
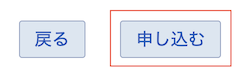
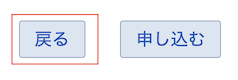
ボタンの役割なども踏まえ、以下のように修正しました。

- 「コールバック開始」→「電話をかける」へ変更。
- 「コールバック完了」「コールバック未完了」→「対応済み」「未対応のままにする」へ変更。
「対応済み」を押すとこのリストからは消えるので、このリストにある=対応が必要なものということ。「電話をかける(対応必要)」「対応済み(対応必要なし)」というこの後のアクション視点で再考。それに伴いボタンの形も統一。 - ボタンのアイコンは見送り。既にあるボタン(ダウンロードや検索)と統一。
上記のように「電話をかける」「対応済み」「未対応のままにする」という分かりやすい文言に変えることで、曖昧さがなくなり迷いが発生しにくくなったと思います。 コールバックした後に、再度電話などの対応が必要な場合や出なかった場合も「未対応のままにする」を押すとリスト内に残るので、対応が必要であると認識できそうです。 全てボタンを押すことで決定するので、シンプルな操作になったと思います。
まとめ
- サイトやページの目的、シーンを考えてボタンを選ぶ
- ユーザーが何を望んでそのボタンを使うのか、使う側の気持ちになって考える
今回ボタン一つで使い勝手が大きく違ってくることが実感できたので、今後のページ作成の際には気をつけていきたいと思います。