こんにちは。 システム開発課の丸野です。
皆さんはスライド作るとき、何を使われますか。
Windows使っている方ならPowerPointを利用しているのではないでしょうか。
自作PCとかでない限り、PCにデフォルトでインストールされていますし、操作は直観的で非常に使いやすいです。
しかし、なんでも出来る便利なツールであるがゆえに、簡単なスライドを作るだけだと少しだけ面倒になってしまったり、 高い性能を実現するために移植性が犠牲になってしまっている部分があります。
- こだわり始めるとしんどい
- ピクセル単位の緻密なマウス操作が必要になりがち
- レイアウトの統一を簡単に実現するには、高度な知識が必要になる
- テンプレートの編集は難しく、慣れが必要
- 限られたツールでしか編集できない
- 違うツールで編集しようとすると、レイアウトが崩れることがある
- Gitで管理できない
- 共同編集はMicrosoft365なら可能だが、それでも大人数だと問題が発生しやすい
- 誰がどこを編集したのかを把握するのは難しい
- 結果として、「パワポ_0401」「パワポ_0402_〇〇編集中」「パワポ_完成版」「○○修正済み_パワポ_完成版」となってしまう場合がある
以上のような不満はありながらも仕方なく使っている、という方もいらっしゃるのではないでしょうか。
そこで、今回は皆さんにMarpというツールをご紹介させていただきます。
Marpとは?
Marpとは、
- Markdownからスライドを作成できるツール
- pdfだけでなくhtml, pptxにもエクスポートできる
- CSSでスタイリングできる
- HTMLを直接記述することもできる
という便利なツールです。
以上の点からどのようなメリットを得られるのか説明しますと、
- Markdownで下書きを書いている場合には、これをすぐにスライド化できる
- CSSが使えるから、レイアウトを統一できる
- 構造と見た目(デザイン)の分離ができる
- プレーンテキストなので、どんな環境でも編集できる
- Gitで管理できるから、共同編集も問題ない
- バージョン管理に悩まされることもない
という感じで、普段のスライド作成が楽になる素晴らしいツールです。 この便利なMarpは国産OSSです、あくまでも個人的にですが、ぜひ応援していきたいと思っています。
Marp for VS Codeを使ってみよう
VSCodeからMarpを利用する場合、Marp for VS Code拡張機能をインストールするだけですぐに使えます。

プラグインをインストールしましたら、マークダウンのファイルを作成し、
Ctrl-Pを押下して、Marp: Toggle Marp Feature For Current Markdownのコマンドを実行します。
すると、以下のようなコードが記述されるかと思います。
--- marp: true ---
そして、Ctrl-K Vと順番にキーを押下すると

このように、マークダウンからスライドを作成することができました。
最後に編集エリア右上のMarpのアイコンをクリックし、Export Slide Deckをクリックすることで エクスポートできます。

また、エクスポートするファイルフォーマットは、設定から変更することができます。

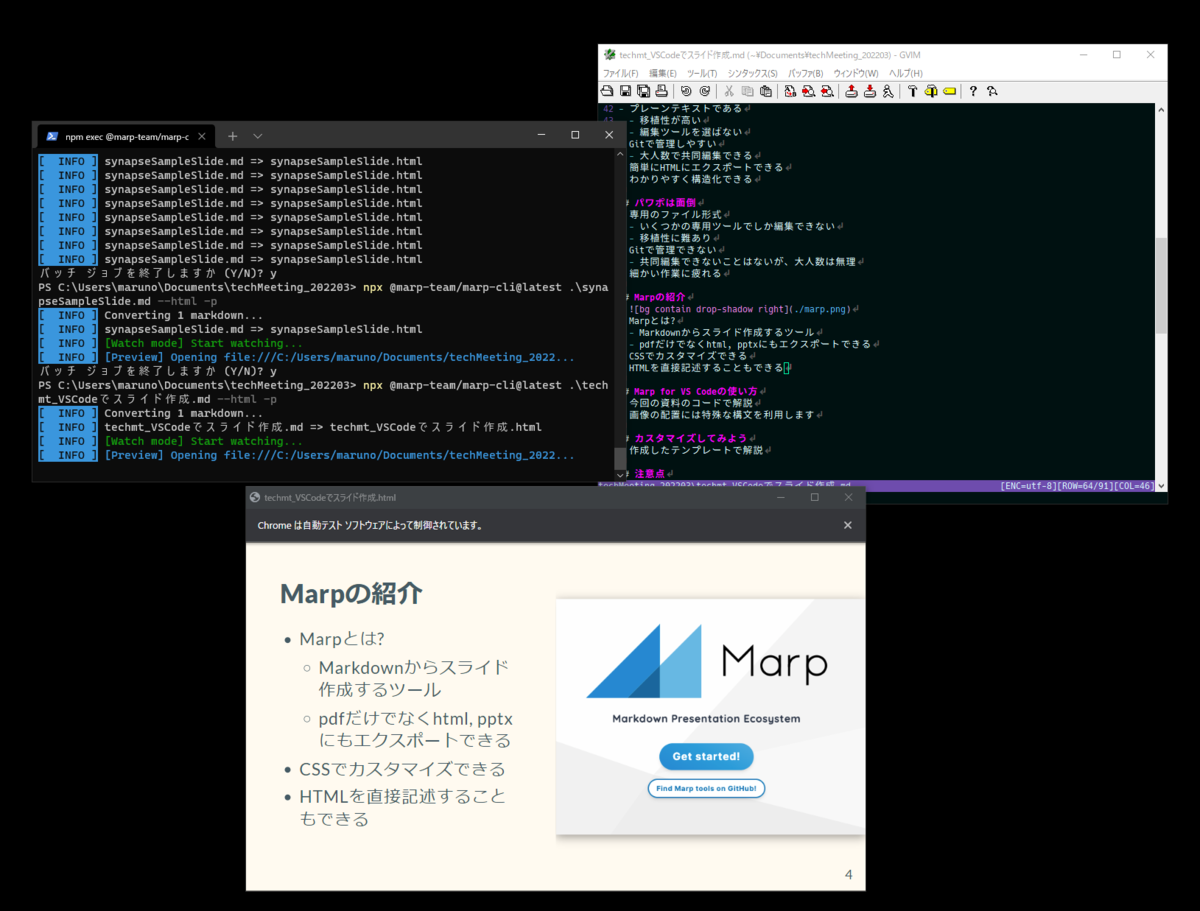
Marp CLIを使ってみよう
VSCodeだけでなく、Marp CLIというツールを利用することで好きなエディタでスライドを作成することも可能です。
Marp CLIは、npmでインストール出来ますが、公式リポジトリではnpxでの利用もおすすめされています。
バージョン12以上のNode.jsがインストールされていれば、以下のコマンドを実行することでリアルタイムにプレビューしながら編集できます。
# HTMLでプレビューしながら編集する npx @marp-team/marp-cli@latest /path/to/Markdown.md -p # ローカルにインストールしたい場合は以下のコマンドを実行してください。 npm install -g @marp-team/marp-cli # インストールした場合、以下のコマンドでプレビューしながら編集できます。 marp /path/to/Markdown.md -p

編集が完了し、スライドが完成したら以下のコマンドを実行することで、各種フォーマットでエクスポートできます。
(マークダウン内にHTMLを利用している場合、--htmlのオプションを必ず渡す必要があります。)
# htmlにエクスポートされます。 npx @marp-team/marp-cli@latest /path/to/Markdown.md --html # PDFにエクスポートされます。 npx @marp-team/marp-cli@latest /path/to/Markdown.md --pdf # パワーポイントで利用できるファイル形式にエクスポートされますが、Marpで作成した部分の直接編集はできません。 npx @marp-team/marp-cli@latest /path/to/Markdown.md --pptx # HTML要素を含めてPDFにエクスポートする npx @marp-team/marp-cli@latest /path/to/Markdown.md --html --pdf # それぞれのスライドをpngにエクスポートする場合には、以下のようにする npx @marp-team/marp-cli@latest /path/to/Markdown.md --images "png"
Marp特有の記法について
ここまでMarpの始め方についてご紹介させていただきましたが、
Marp特有の記法がいろいろとありますので、いくつかご紹介させていただきます。詳しい内容は、Marpit Markdownで調べる事ができますので、気になる方はこちらもご確認ください。
スライドの区切り方
デフォルトの設定では、スライドを区切りたい場所で---と記述することで、スライドを区切る事ができます。
---
marp: true
---
# スライド1
- 箇条書き
- 箇条書き
- 箇条書き
<!-- ↓スライドを区切る -->
---
# スライド2
- 箇条書き
- 箇条書き
- 箇条書き
既存のマークダウンを流用する場合、いちいち---を記述するのは面倒かと思います。
Marpでは、ファイルのトップ、---で区切られたエリアにDirectivesと呼ばれるオプションを追加していくことで便利にカスタマイズできます。
例えば以下のように記述すると、見出し2(##)で自動的にスライドを区切るように設定できます。 こちらの設定を利用すると、文章が正しく構造化されていれば、既存のマークダウンからスライドに簡単に変換できるようになります。
---
marp: true
hedingDivider: 2
---
## スライド1
- 箇条書き
- 箇条書き
- 箇条書き
<!-- ↓##でスライドが区切られる -->
## スライド2
- 箇条書き
- 箇条書き
- 箇条書き
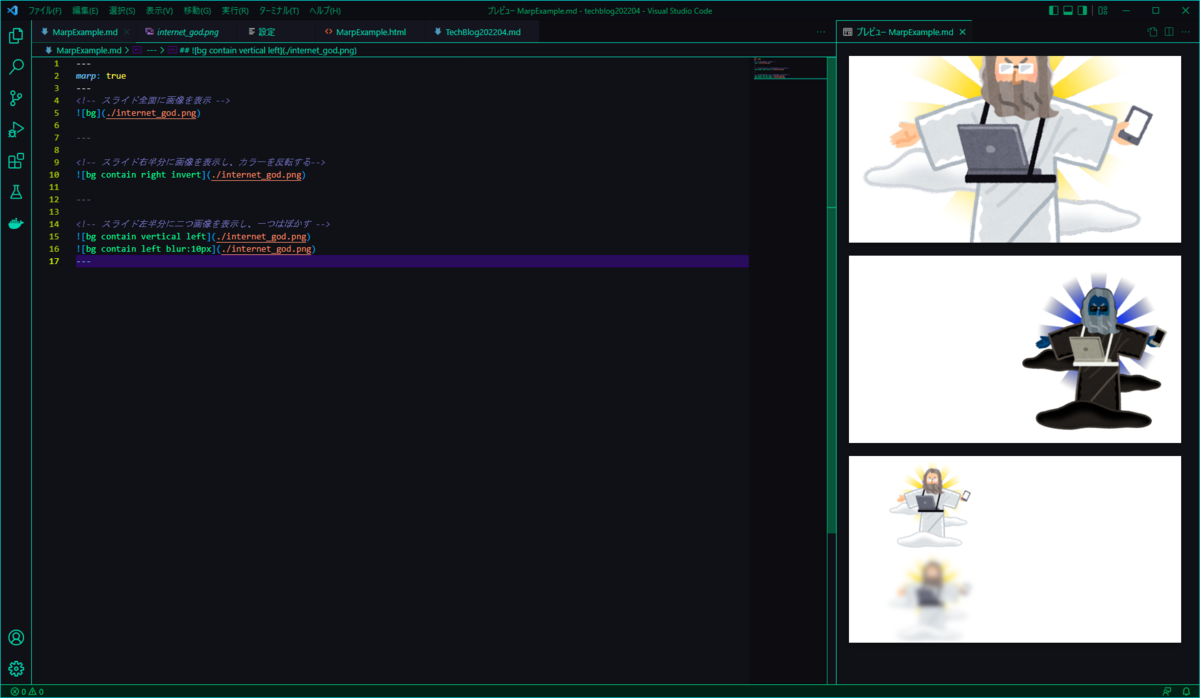
画像を追加しよう
画像を追加するためには、通常のマークダウンとは少し異なった記法を利用します。
いろいろなオプションがありますので、よく使いそうなものをいくつか紹介させていただきます。
<!-- スライド全面に画像を表示 -->  --- <!-- スライド右半分に画像を表示し、カラーを反転させる-->  --- <!-- スライド左半分に二つ画像を表示し、一つはぼかす -->  

見た目を変えてみよう
スライドのデザインを調整するためには、いくつかの方法が存在しますが、最も簡単なのはテーマを変更する方法です。
現在、テーマは
- default
- gaia
の二種類が存在し、これを切り替えることで簡単にスライドのデザインを変更できます。
また、いくつかのDirectivesを利用することで、背景のカラーを変更したり、画像をセットすることも可能です。
--- marp: true theme: gaia backgroundColor: floralwhite backgroundImage: url(./path/to/image.png) ---
全体的な調整だけではなく、CSSを利用してもっと細かく調整する事も可能です。
style:というDirectivesを利用することで、CSSを記述することができます。
HTMLタグ等を普通に利用できますので、ClassやIdを指定することも可能です。
---
marp: true
theme: gaia
backgroundColor: floralwhite
style: |
h1 {
border-bottom: none;
font-size: 3.0em;
position: absolute;
text-align: left;
top: 45%;
color: orange;
}
div.author {
text-align: right;
font-size: 30px;
color: #7f7f7f;
font-weight: bold;
position: absolute;
bottom: 10%;
right: 3%;
}
---
# スライドのタイトル
<!--
_paginate: false
-->
<div class="author">
2022年04月20日</br>
○○部 ☆☆課</br>
作者 太郎
</div>

今回の記事では詳しく書きませんが、もちろんオリジナルテーマを作成することも可能なので、フロントが得意な方はぜひ挑戦してみることをおすすめします。
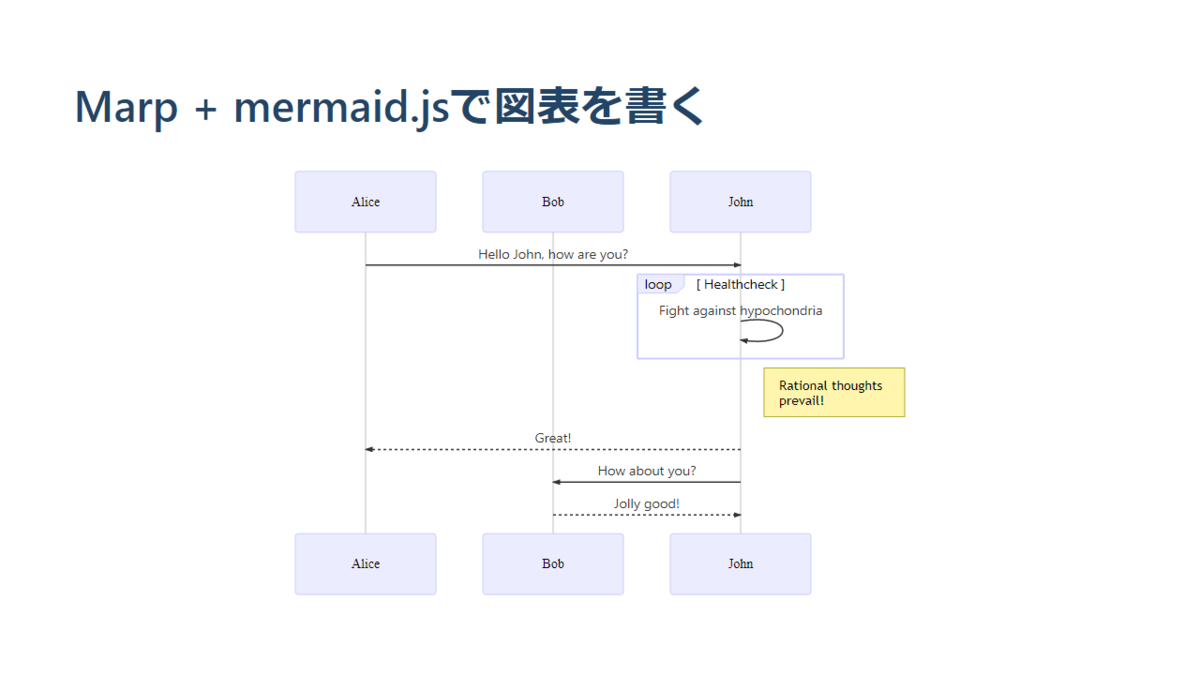
mermaid.jsを使って図表を書いてみよう
公式的にサポートされているわけではなさそうなのですが、mermaid.jsを利用し、図表を追加することも可能です。
---
marp: true
---
# Marp + mermaid.jsで図表を書く
<div class="mermaid" style="font-size: 50%; text-align: center;" >
sequenceDiagram;
participant Alice
participant Bob
Alice->>John: Hello John, how are you?
loop Healthcheck
John->>John: Fight against hypochondria
end
Note right of John: Rational thoughts <br/>prevail!
John-->>Alice: Great!
John->>Bob: How about you?
Bob-->>John: Jolly good!
</div>
<!-- mermaid.js -->
<script src="https://unpkg.com/mermaid@8.1.0/dist/mermaid.min.js"></script>
<script>mermaid.initialize({startOnLoad:true});</script>

注意点としては、Marp for VScodeや、Marp CLIのプレビューモードでは利用できず、--htmlオプションを付けたうえでMarp CLIからエクスポートする必要があります。
終わりに
個人的にですが、Marpを使ってみた感想としては、
- プレーンテキストで全てが完結するのは素晴らしい
- シンプルなスライドを作るには、個人的にはMarpがベストかと思っている
- 複雑なレイアウトのスライドを作る必要がある場合には、PowerPoint以外では難しい
- CSSでオリジナルなテーマを作るのは、それなりにフロントに慣れていないと難しい
- デフォルトのテーマできれいにまとまるので、個人的には十分に感じている
以上のように思っています。
個人的にMarpは素晴らしいツールだと思うので、皆さんも次のスライド作成時に利用を検討してみることをおすすめします。