こんにちは、システム開発課の田㞍です。
業務でGitHub Copilotが使用できるようになりました。そこで、GitHub Copilotの概要や基本的な使い方、さらに実際に使ってみた感想を紹介・共有させていただきたいと思います。
GitHub Copilotとは
GitHubが提供するAIを使用してコーディングを支援するツールです。自然言語で指示を出すことで、ソースコードを提案してくれます。「Copilot」という名称は「副操縦士」を意味し、エンジニアの「副操縦士」として支援を行う存在を表しています。
GitHub Copilotは、ChatGPTで知られるOpenAIと共同で開発が進められており、Codex(コーデックス)というAIモデルを使用しています。Codexはプログラミング言語やAPIの文脈を理解し、コードの生成や補完を行う能力を持つAIモデルです。
このツールは多様なプログラミング言語をサポートしており、Python、JavaScript、Go、Java、C++、C#、PHP、Rubyなど、幅広い言語で利用することが可能です。
機能
GitHub Copilotには、「チャット機能」と「コード補完機能」の2つあります。
チャット機能
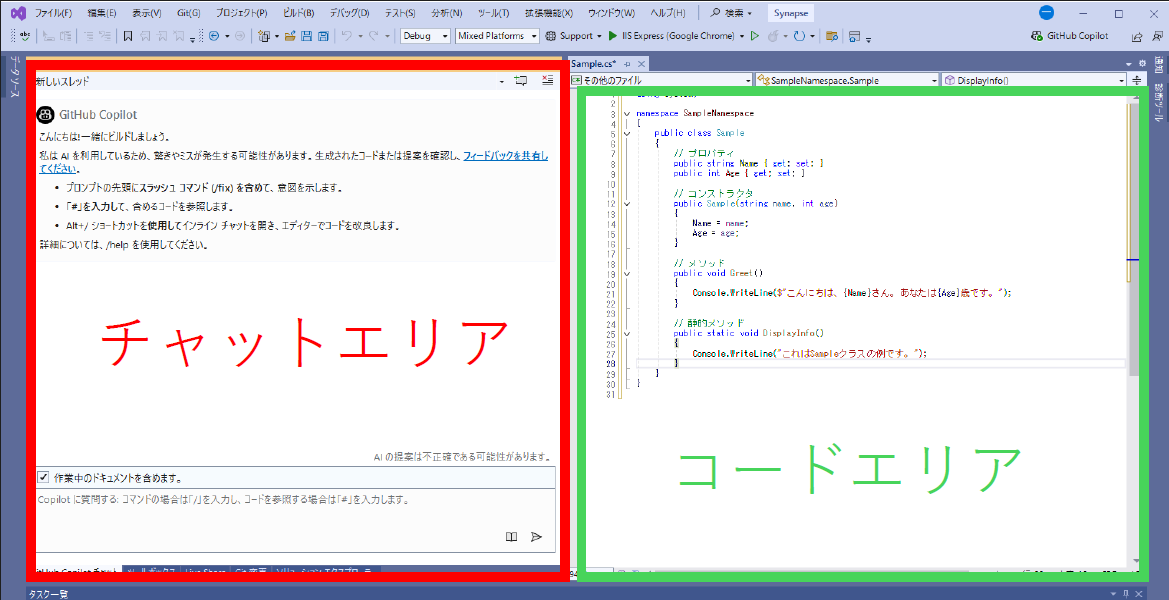
下記の画像のIDE(統合開発環境)の赤枠のチャットエリアでは、チャットベースでコード生成を指示したり、プログラミングに関する質問をしたりすることができる機能があります。
コード補完機能
下記の画像のIDEの緑枠のコードエリア(実際にコードを書く場所)で、コードを書き始めたり、作成したいコードをコメントとして記述したりすることで、コードを自動的に生成してくれる機能があります。

使い方
基本的な使い方を記載していますので、確認してみてください。
チャット機能
使い方はこちらをクリック
プロンプトに質問または指示を入力し、回答を得る
他のAIツールと同様の基本的な機能です。
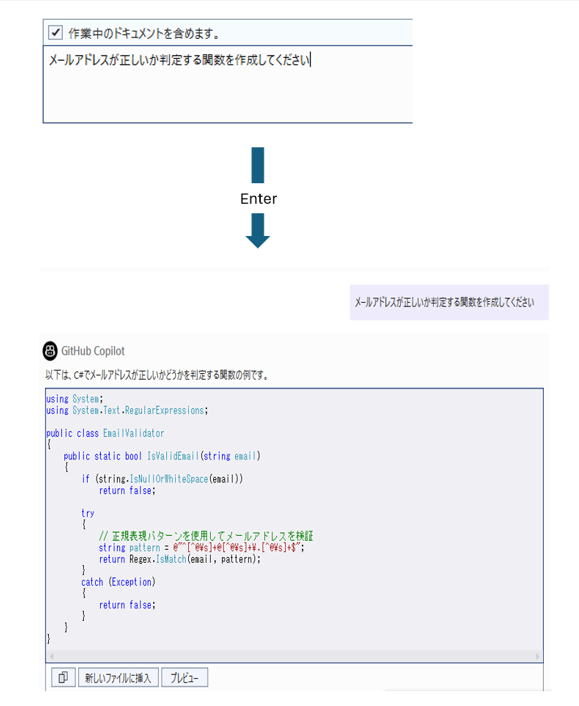
以下の画像のように、プロンプトに「メールアドレスが正しいか判定する関数を作成してください」と入力し、Enterを押すと、GitHub Copilotがコードを提案してくれます。

ファイルを指定
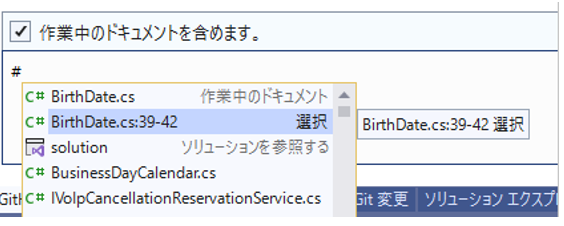
プロンプトに「#」を入力すると、ソリューション内のすべてのファイル一覧が表示され、目的のファイルを選択できます。ファイルは複数選択可能で、IDEで開いているファイルは一覧の上位に表示されます。複数のファイルを選択したい場合は、別タブでファイルを開いた状態でこのコマンドを使用することをおすすめします。

ファイルの一部を指定
コードエリアで範囲を指定して、プロンプトに「#」シャープを入力すると、画像のように指定した行数の範囲を対象とすることができます。メソッドやプロパティなど部分的な箇所について質問や指示をしたいときに便利です。

コマンド
プロンプトに「/」スラッシュを入力すると、Copilotが用意しているコマンドを使用して質問や指示を行うことができます。コマンド一覧が画像のように表示されるので、一覧から1つ選択します。一度の質問で複数のコマンドを使用することはできません。

- 使用例
プロンプトに以下画像のように指定すると、YearMonthクラスの単体テストを自動で作成してくれます

コード補完機能
使い方はこちらクリック
作成したいコードをコメントで記述
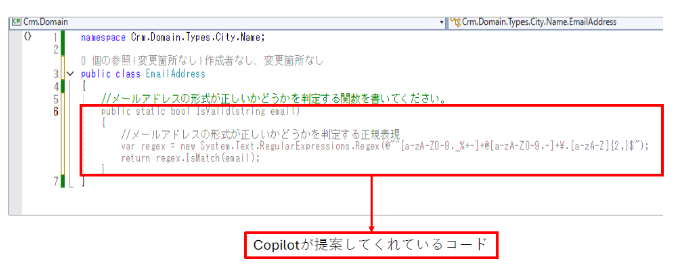
「メールアドレスの形式が正しいかどうかを判定する関数を書いてください」とコメントを記述すると、GitHub Copilotが自動的にコードを提案してくれます。

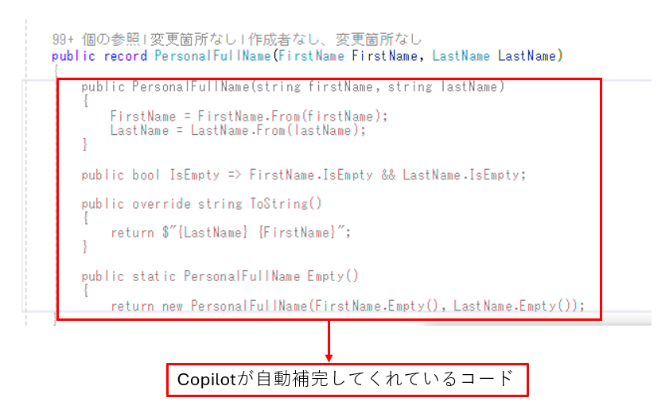
自動補完
編集中のファイルや関連するファイルの文脈を分析し、コードを補完してくれます。GitHub Copilotに分析してほしいファイルは別のタブで開いておくと、そのファイルも分析対象となり、回答に反映されます。
今回の画像のコードでは、引数を書き終えたところで、赤枠のコードが提案されました。このとき、FirstNameとLastNameのファイルを開いてコードを書いていたため、FirstNameとLastNameファイル内に実際に存在するFromメソッドが提案されています。

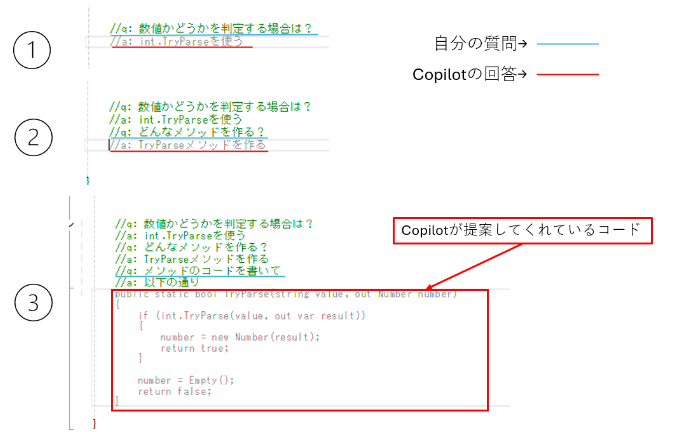
対話形式の質問
コード上でもチャットのような機能を使用できます。
以下画像のように「//q:」の後に質問を書くと、コード上で「//a:」の後にGitHub Copilotが回答を返してくれます。ちょっとした質問や指示をしたいときに重宝しています。

使ってみて感じたこと
- 簡単なコードや繰り返し使われるコードは自動補完されるため、手書きやコピー&ペーストの手間が減りました。
- AIの使用がIDE内で完結するため、これまで行っていた別のAIウィンドウへの切り替えや、コードのコピー&ペースト、質問文の入力、結果のコピー&ペーストといった作業が不要になりました。
- 知らなかったライブラリ機能(メソッドなど)を知ることができました。
- 読み取りづらいコードをGitHub Copilotに説明してもらうことで、理解が深まり、コードの読解が速くなりました。
- 生成されたコードは、必ずしも正確ではないため、提案を検証し、適切な修正を行うことが必要です。
- 過度に依存しすぎるとスキルが低下する可能性があるので、生成されたコードは常にレビューし、理解することが重要だと考えます。
さいごに
GitHubCopilotを「アシスタント」として扱い、最終判断は自分で行うという意識をもって、今後もうまく活用していきたいです!