田畑です。よろしくお願いします。
先日コーディングを行う中で試行錯誤した部分についてお話ししたいと思います。
シナプスではAcroBiz CloudPBXというサービスを提供しております。
シナプスのコールセンターで実際に使っているコールセンター向け電話ソリューションシステムを商品化したサービスです。
このシステムを導入することでコールセンターの負荷が下がり、電話のお客様を待たせることが減り、効率化を図ることができます。
詳しくはこちらをご覧ください。
https://www.synapse.jp/info/cgi/?pr2019073101
私はこのシステムのフロント側のコーディングを担当しています。
AcroBiz CloudPBXは公開後何度かバージョンアップしており、今回はマルチグループ機能と通話履歴の追加を行いました。
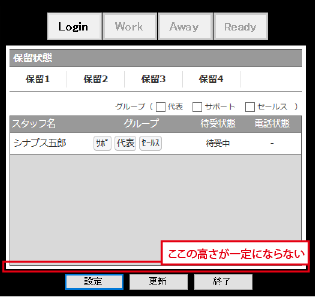
その中のシナプステレフォンツール(サポートスタッフが他メンバーの待機状況や電話保留件数を把握できるツール)の高さを利用者側で自由に変更できるのですが、伸び縮みさせるとスタッフ一覧の下の隙間部分の高さが一定にならないという問題が挙がりました。

その時の問題の箇所のcssの指定が以下です。
.staffState__frame{
height: 96vh;
border: 1px solid #666;
margin: 0 auto;
padding: 0;
overflow: auto;
font-size: 0.9em;
background-color: #d9d9d9;
}
.onParking .staffState__frame{
height: calc(96vh - 60px);
}
ツールの高さが固定の場合には↑で問題なかったのですが、ユーザー側でツールの高さを変更すると今のcss指定では下の隙間部分が影響を受けてしまうようです。
シナプステレフォンツールではonParkingで保留状態の表示非表示の切り替えができるので、その表示によってもstaffState__frameの高さが変わってきます。保留状態の表示の有無に関わらず、staffState__frameのグレー枠は常に画面下まで伸びているという条件をクリアする必要があります。
%でやってみる
高さ指定を%でやってみることにしました。
%はそのブロックを内包している親のブロックの高さの割合になります。
また最初のstaffState__frameの指定自体にも「上下の隙間+グループフィルター部分の高さ」を入れて、calc(100% - 32px);としてみました。
.staffState__frame {
height: calc(100% - 32px);
border: 1px solid #666;
margin: 0 auto;
padding: 0;
overflow: auto;
font-size: 0.9em;
background-color: #d9d9d9;
}
.onParking .staffState__frame {
height: calc(100% - 99px);
}

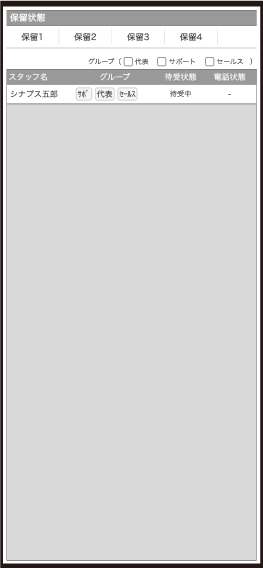
パッと見うまくいってるように見えますが、スクロールバーが表示されており下の部分に空間ができています。

staffState__frameのグレー枠自体は画面内に収まっているようですが、height: calc(100% - **px);の部分で引いた分の空間がstaffState__frameの下にできているようです。これではツール上にスクロールバーが出てしまい、画面の表示の邪魔になります。
また要素全てに高さ100%を入れるため、他の部分に変更があった時に影響が出そうです。
再度vhを試す
もう一度vhで調整してみます。 調整した結果は以下になります。
.staffState__frame{
height: calc(100vh - 32px);
border: 1px solid #666;
margin: 0 auto;
padding: 0;
overflow: auto;
font-size: 0.9em;
background-color: #d9d9d9;
}
.onParking .staffState__frame{
height: calc(100vh - 99px);
}
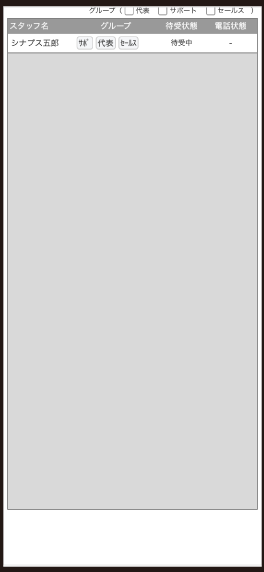
% をvhに変えてみただけですが、今度こそ思い通りの表示になりました!%の時のようにスクロールバーも出ません。
100vhで画面いっぱいの高さに指定した後、上下の隙間+グループフィルター部分の高さを引いています。
今回うまくいかなかった原因は最初に96vhという画面の大きさ次第で変化するものを基準に高さを調整しようとしたことと、%とvhの違いをきちんと把握していなかかったことが問題でした。
今後は%とvhの違いに留意しながらコーディングを行おうと思います。